Table of Contents
API v1.4 Release Notes
This version of the API shipped with Indigo 6 beta 1 - see the API Version Chart for API to Indigo version mapping.
- Added new DeviceFactory functionality - this allows plugins to create a config ui and associated method that can easily create new devices (and groups of devices) in the same manner as the INSTEON an Z-Wave interfaces can. For instance, if your plugin supports multiple device types which can be auto-discovered via some comm channel then your users shouldn't need to choose a specific device type. Rather, you'd present them with some other type of dialog to collect some information which you could then use to discover what type of device or what features it supports are and then you create the device. If your device has multiple personalities (like the INSTEON FanLinc which is both a fan controller and a dimmer, or an Aeotec Multisensor, which is a temp sensor, humidity sensor, motion sensor, light sensor, etc.) then you can create all the necessary logical Indigo devices for the physical device.
- Config UI layout options - change the text size, alignment and color of labels. Text fields can now only show bullets rather than what the user types (for passwords). You can display an alert sheet with text you specify when a dialog fails validation (in addition to the red text area and labels). Specify how many rows a list control shows.
- Config UI Templates - ever have the same set of fields repeated for multiple config ui dialogs? We did. So we gave you a way to define the fields in one file and include them in multiple places.
- Plugin Short Name - the new UI in Indigo 6 more directly integrates plugin functionality. As we were adding this we discovered a need for a shorter plugin name in certain places so we've added a new key to the Info.plist to indicate a short name for your plugin to use in these situations.
- Menu items can now call actions that specify a deviceFilter - the dialog will automatically have a device selection popup at the top.
DeviceFactory
To use a device factory in your plugin, you'll need to add a <DeviceFactory> element to your Devices.xml file at the same level as other <Device> elements (see the Example Device - Factory.indigoPlugin in the SDK for an example). It has two elements besides the standard <ConfigUI> element: <Name> which will be the title of the dialog and <ButtonTitle> which will be the title of the button that's in the “Save” position on the dialog (beside the “Cancel” button). It has no attributes and there can only be a single factory element.
In plugin.py, you'll need to have a validation method just like any other device dialog:
def validateDeviceFactoryUi(self, valuesDict, devIdList):
You'll actually do pretty much all of your work in this method. We've increased the timeout for this method to give you extra time to do what you need to do to query the devices and create all the associated parts. See the comments in-line before the method in the example plugin for details.
Config UI Layout options
We've added some great new layout options for your Config UI dialogs.
Label fields now have several great new features:
- You can specify the size of the text. Use the
fontSize=“small”attribute - the valid options are “regular” (which is the default, same size as all other text), “small” which is a point size or two smaller, and “mini” which is yet another point size or two. - You can specify the color of the text. Use the
fontColor=“darkgray”attribute - the valid options are “black” (which is the default), “darkgray”, “red”, “orange”, “green”, and “blue”. - You can specify the alignment of the text. Use the
alignText=“center”attribute - the valid options are “left” (which is the default), “center”, and “right”. - You can specify that the left margin of the label be aligned with the left side of the actual controls (text fields, lists, buttons, etc). Use the
alignWithControl=“true”attribute - anything but “true” will be considered “false”.
Text fields can now have the optional secure=“true” attribute which will cause the field to only show bullets (•) in place of characters entered. Note: this does NOT mean that the contents of the field are stored secure - it only keeps someone from looking at the dialog to see what the text is. The text is still stored unencrypted in your plugin's prefs file.
In any of your Config UI validation methods, you can add a new dictionary entry to your error message dictionary that will cause a sheet to drop down with the specified text. This will help the user identify what went wrong in the validation method. Just add a string with the key “showAlertText” to your error dictionary before return from your dialog:
errorMsgDict[“showAlertText”] = “Some very descriptive message to your user that will help them solve the validation problem.”
List fields can now specify how many rows to show (minimum is 4). Just add the rows=“10” attribute to list fields and they'll show the number of rows specified.
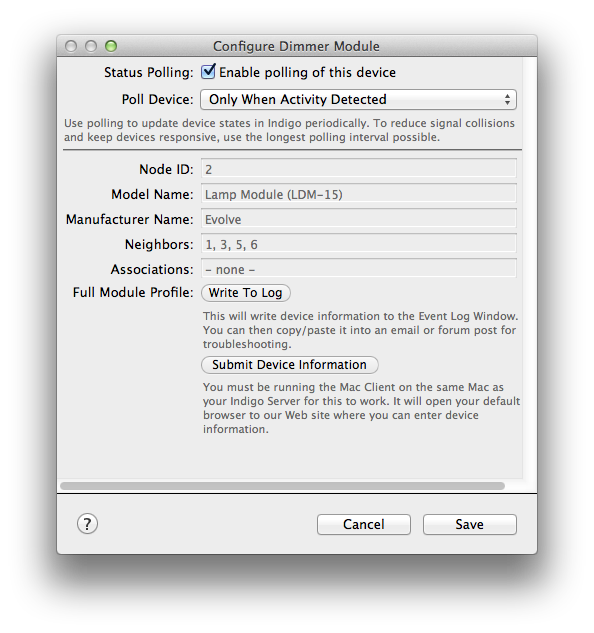
Here is a device dialog example using fontSize “small” and the fontColor “darkgray”:

Config UI Templates
To use a template file in a config UI, just create a template xml file that looks something like this:
<?xml version="1.0"?> <Template> <Field type="checkbox" id="zwShowMainUI" hidden="true" defaultValue="false" /> <Field type="checkbox" id="zwShowPollingUI" hidden="true" defaultValue="false" /> <Field type="label" id="secondaryDevWarning" fontColor="darkgray" fontSize="small" visibleBindingId="zwShowMainUI" visibleBindingValue="false"> <Label>This is a secondary device of a device group. For more settings and details about this Z-Wave hardware, select the first device in the group.</Label> </Field> <!-- as many more Fields as you like --> </Template>
Then, in the Config UI that you want to include the fields, just add the following:
<ConfigUI> <Template file="MyTemplateFile.xml" /> </ConfigUI>
The <Field> elements in MyTemplateFile.xml will be inserted where the <Template> element is. You can have as many <Template> elements as you like, and you can mix them in with regular <Field> elements.
Note: The code that loads the template files assumes that the Server Plugin folder is the root, so template files should always be placed within the Server Plugin tree (i.e., Server Plugin/Templates/my_template.xml).
Plugin Short Name and Action Integration
In the Indigo 6 UI, we attempted to more directly integrate plugin objects so that they don't feel quite as bolted-on as in Indigo 5. So, for instance, the device type menu where you select the built-in types (Z-Wave, INSTEON, and X10) now has your plugin directly in that menu as well (if it defines devices of course). In no other place is it more evident though than in the Actions tab. We've created several groupings of actions in a hierarchical menu. Your plugin can add menu items in a couple of different places: if you define actions that are tied specifically to devices, you can specify that an action be placed on a submenu under the “Device Actions” group:
<Action id="play" deviceFilter="self.mediaserver" uiPath="DeviceActions"> <Name>Play</Name> <CallbackMethod>play</CallbackMethod> </Action>
This will result in a group being created for your plugin under “Device Actions”. After thinking on several alternatives, we decided that the language should be as consistent as possible across all possibilities. We decided that the format of the subgroups should be “PLUGINNAME Controls”. But it occurred to us that some plugins have really long names and that might not work out well for some of them. So we decided to add another of the Apple-defined keys to the Info.plist file:
<key>CFBundleName</key> <string>iTunes</string>
And, in fact, we really like Apple's definition of that key: “This name should be less than 16 characters long and be suitable for displaying in menu items.”. Of course, we'll append to that definition that “It should look good when inserted into '%s Controls' as well”. ;)
A few other options for uiPath: “NotificationActions” which will put the action directly into the “Notification Actions” group (we don't think there are going to be that many so we didn't want to create submenus). And, of course, if you don't specify a uiPath then we'll go ahead and make a group for your plugin at the bottom of the main type menu with those actions in it. An interesting thing to note: you can include separators in those menus as well, just specify the same uiPath for them.