Table of Contents
Indigo Overview
Indigo has several high-level objects that you interact with: Devices, Triggers, Schedules, Action Groups, Control Pages, and Variables. While some of these objects are obvious, others aren't, so let's create some definitions (each one has a section with more detail below):
| Object | Definition |
|---|---|
| Devices | A device is any “thing” that Indigo can interact with - usually it's some kind of hardware (light switch, appliance module, motion sensor, etc), but devices can also be other non-hardware things (iTunes server, calendar, etc). |
| Triggers | A trigger is generally some kind of “event” that occurs. Indigo can use that event to execute actions in response. |
| Schedules | A schedule is similar to a trigger, but the event that causes the execution of the actions is a temporal event of some kind. Either a fixed point in time (5/2/2011 at 1:00pm) or more likely some repeating time (every day at 1:00pm). |
| Action Groups | Action Groups are collections of actions that may be reused (and modified) easily between multiple triggers, schedules, and control pages and executed via various clients (the Mac Client, the Indigo Web Server (IWS) web pages, Indigo Touch, etc). |
| Control Pages | Control Pages are user-created interfaces to control their Indigo system - for instance you could create a graphical floor plan with light icons in the various rooms. |
| Variables | A variable is a place where your home automation logic can store information that changes during the normal operation of your home and that can be used in other parts of your system: for instance, you can have a variable that represents whether your home is occupied or not - then you can have special automation logic that takes place when that variable changes. |
That is the very high-level definition of the primary objects in Indigo. If you don't find what you're looking for there, check out our Glossary of Terms which includes just about every term we can think of that you might run across. Next, we want to go into a little more detail about each of the main object types to help you understand when and why you would want to use them.
Devices
Devices in Indigo are “things” that Indigo can interact with. Not only can Indigo interact with Z-Wave®, INSTEON, and X10 devices but Indigo also supports devices provided by third party plugins. This greatly expands the kind of devices that can be defined in Indigo.
There are two primary ways you can use a device in Indigo: you can use changes in its various states to trigger some actions (e.g. when the motion sensor detects motion) and you can tell a device to perform some action (e.g. turn on the porch light). Indigo also provides you various ways to interactively control these devices and inspect their state (Indigo Touch, Indigo Web Server web pages, etc.)
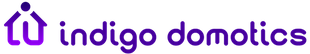
Here is the device dialog:

The first thing that you need to select is the Type. Indigo includes support for the following device types: Z-Wave, INSTEON, and X10 (click on the types for details of how to manage devices of that type). Indigo also has a Virtual Devices interface type and the following plugins which add additional device types:
If you add other 3rd party plugins that supply devices, they will show up on the Type menu as well. There are over 95 3rd party plugins listed on our Plugin List that cover many other types of devices, including alarm panels, media servers, A/V equipment, and much more. If you're a programmer and would like to develop plugins, check out our technical documentation section for all the docs you need to get started building Indigo plugins.
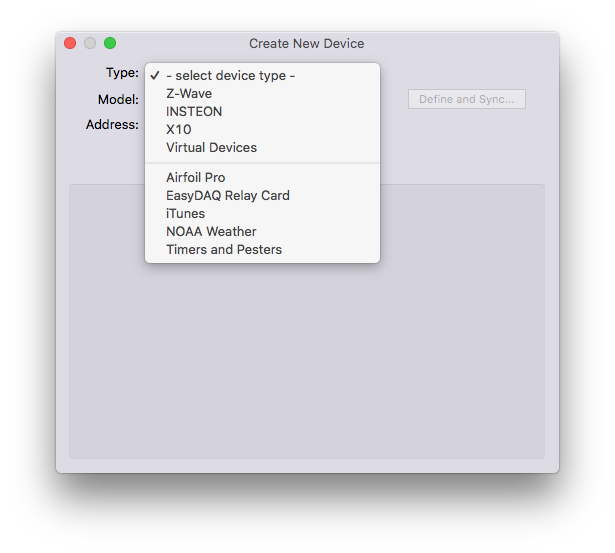
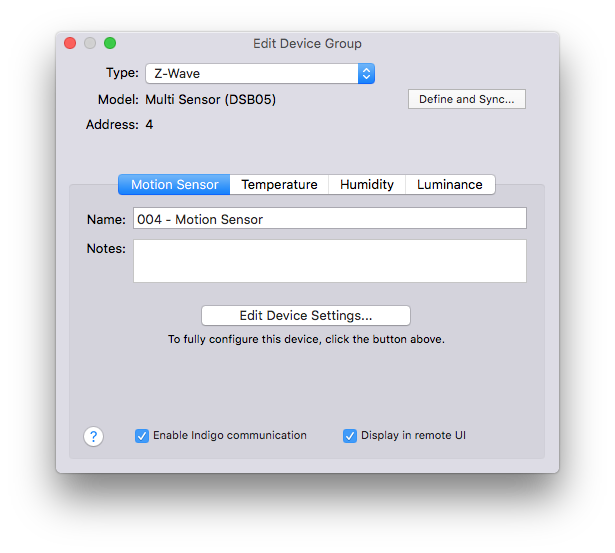
Once you've selected a device type, the fields and buttons between the Type popup and the tab view at the bottom of the screen will adjust based on the type of device that you select. The tab view will show at least one tab (titled “Settings”) for every device. Here's an example of a Z-Wave module:

Inside each tab, you have the Name field, which represents the unique name of this device. Next you have the Notes field - it's a free-form text field that you can put anything into you want - perhaps to help describe what features you're using, where it's physically located, or significant triggers that use it. You can put whatever you like in that field.
Device Options
At the bottom of the tab, you have two options for each device:
Enable Indigo communicationcheckbox - this is useful if you have a device that you're temporarily taking out of service or moving. If you uncheck this checkbox, Indigo will not attempt to communicate with it in any way - so you won't receive errors in the Event Log when any action is taken for this device.Display in remote UIcheckbox which, as it says, lets you see this device in remote client applications.
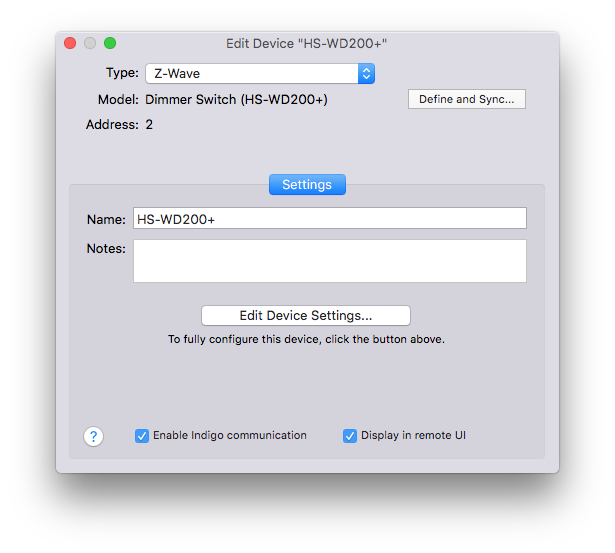
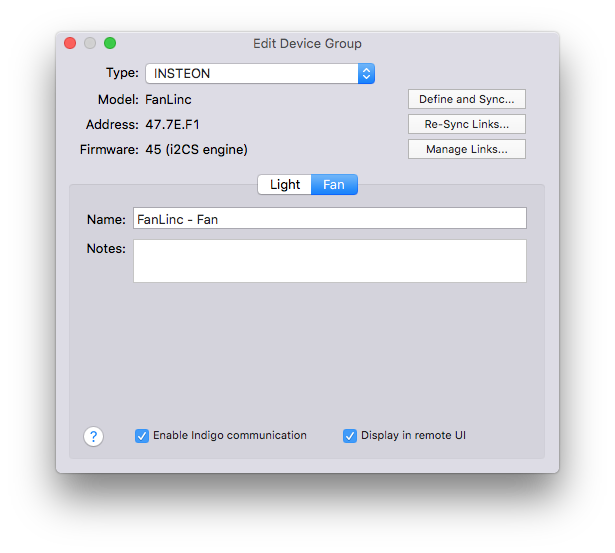
Devices with Multiple Personalities
Some devices have multiple “personalities” - in other words a single physical device can actually represent multiple devices. The INSTEON FanLinc is one example: it's a single module that has Fan Speed controls and Dimmer controls. In Indigo, each of these is represented as a different device in the various device lists. However, when you edit one of them, each device will be represented in a single dialog with multiple tabs:



To get started adding devices to Indigo, visit the page that's appropriate for the technology you're using: Z-Wave, INSTEON, X10, or visit the documentation for the plugin that supports the devices you want to add.
Triggers
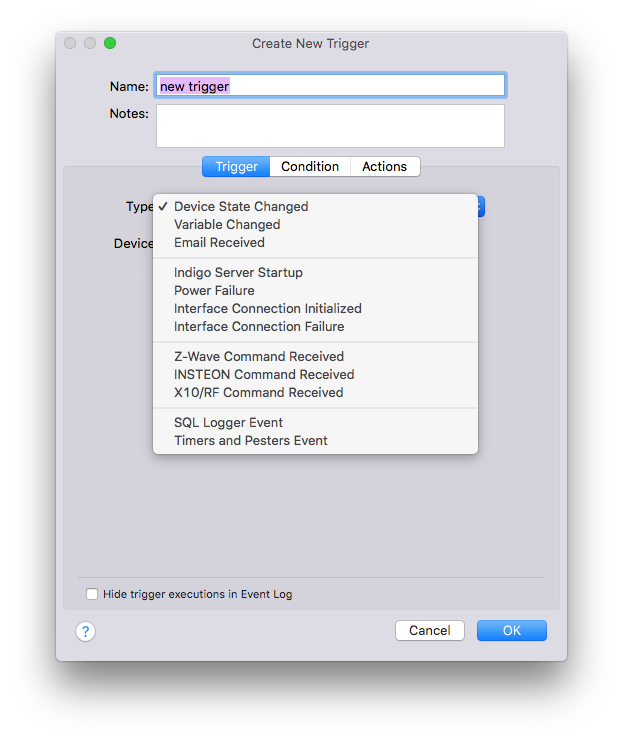
A trigger is an action (or collection of actions) that Indigo executes when some “event” occurs - the event “triggers” the actions. For instance, when a motion sensor detects motion, that's an event. When Indigo gets a signal from the motion sensor that it has detected motion, it will look for triggers that need to be executed based on that event. Here's the Trigger dialog:

We'll look at each of the specific trigger types next, but first I'd like to point out a couple of other features. First, you'll notice that there are three tabs in the dialog: Trigger, Condition, and Actions. The first tab lets you define the trigger event. The second allows you to specify conditions which will be evaluated at runtime to determine whether the actions should be executed. See the Conditions section for more information. Lastly, the Actions tab allows you to define the actions that this trigger will execute. See Actions and Action Groups for more information.
Let's look at the various built-in events that Indigo can use in triggers along with their dialogs.
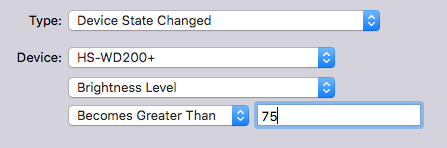
Device State Changed

Use the Type Device State Changed to trigger an action whenever a device's state changes. For example, you could create a Trigger Action for whenever a specific light's brightness becomes greater than 75% or for when your thermostat's temperature drops below 55 degrees.
A device state can change as a result of the following: a direct INSTEON or X10 command sent to that device from a remote control or motion detector, a device action Indigo has sent the device, or the reception of a new status state from the device itself.
Unlike INSTEON modules, not all X10 modules transmit their current states when they are changed directly at the device itself. For example, in order for Indigo to know that you have turned a hallway light on at the light switch itself, the light switch module must be a 2-way module that can transmit X10 signals back to Indigo. We recommend that our users only purchase these 2-way X10 modules in cases where Indigo needs to be aware of the status changes triggered at the device itself. Each X10 transmitter in your system will reduce the X10 signal strength throughout your home wiring.
TIP: Read our online troubleshooting information page if you are having problems reliably sending or receiving INSTEON or X10 commands.
Variable Changed

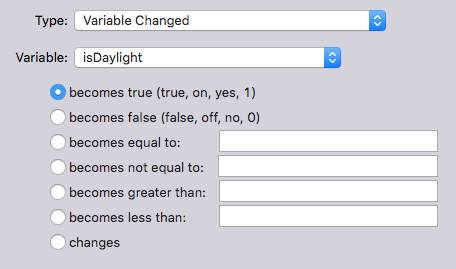
Use the Type Variable Changed to trigger an action whenever an Indigo variable value changes. Variable values can change as a result of a Modify Variable action or from the user directly modifying the value. See the Variables section for more information about using variables.
Note: becomes true will fire when the value becomes “true”, “on”, “yes”, and “1” (if it wasn't one of those values previously). becomes false will fire when the value becomes “false”, “off”, “no”, and “0” (if it wasn't one of those values previously). Any other value will be neither true nor false and neither will fire.
Email Received

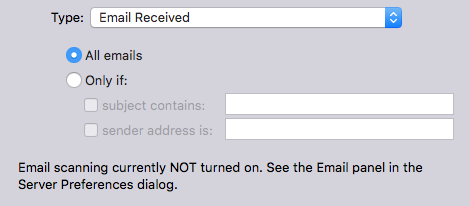
Use the Type Email Received to trigger an action based on emails sent to Indigo. You can trigger an action if any email is received, or restrict the trigger to emails that contain phrases within the subject title and/or specific sender email addresses. See the configuring email settings section for more information about having Indigo send and receive emails.
Indigo Server Startup
Use the Type Indigo Server Startup to trigger an action when the Indigo Server process is first launched.
There are no options so we aren't showing that dialog.
Power Failure
Use the Type Power Failure to trigger an action whenever the computer interface detects a power failure. For Indigo to receive this information from the computer interface, the computer running Indigo must be connected to an uninterruptible power supply (UPS). Otherwise, the command from the interface will be sent to a computer with no power.
There are no options so we aren't showing that dialog.
Interface Connection Initialized
Use the Type Interface Connection Initialized to trigger an action whenever the communication between Indigo and the interface is successfully started.
There are no options so we aren't showing that dialog.
Interface Connection Failure
Use the Type Interface Connection Failure to trigger an action whenever the communication between Indigo and the interface fails. An unplugged USB cable or a malfunctioning interface can cause this error.
There are no options so we aren't showing that dialog.
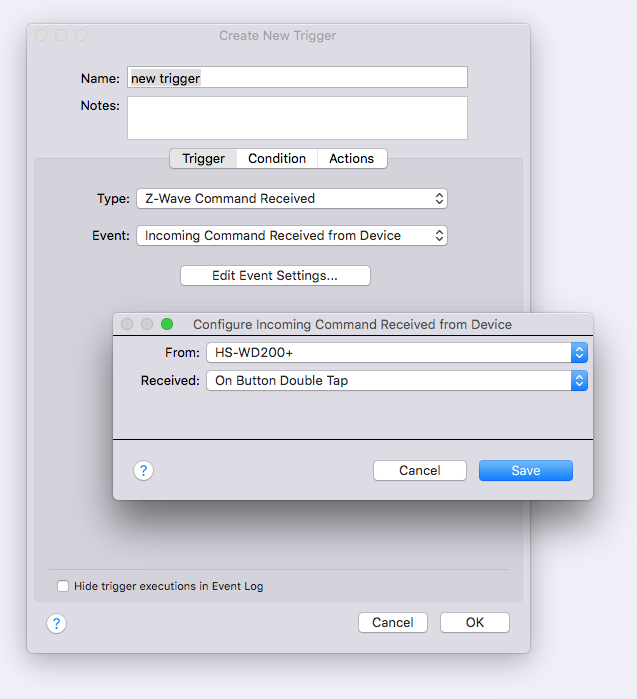
Z-Wave Command Received

Use the Type Z-Wave Command Received to trigger an action when Z-Wave messages are sent from a device, like a scene controller or motion sensor, and then received by the Z-Wave interface. Each device type will have different options based on it's capability
Match Raw Packet
One option that is available for all Z-Wave devices is the Match Raw Packet option. This allows you to specify a pattern to watch for in all incoming Z-Wave messages. This is a pretty technical option, but allows for a lot of flexibility if you can decipher the incoming messsages. In the Match bytes field you can specify specific hexidecimal bytes in an incoming message, and you can include * (asterisk) to match 0 or more bytes and ? (question mark) to match exactly one byte. For example:
* 0x7D 0x84 0x07 *
would trigger on this message received from a device:
0x01 0x08 0x00 0x04 0x00 0x7D 0x02 0x84 0x07 0x0F
The Write Recent Packets to Log button will write the last 60 seconds of incoming packets to the Event Log window. You can then copy/paste the packet you want to match into the Match bytes field.
INSTEON Command Received

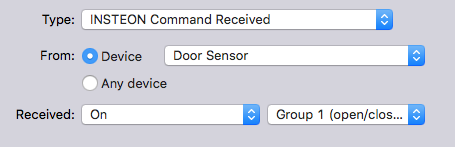
Use the Type INSTEON Command Received to trigger an action when INSTEON commands are sent from a device, like a KeypadLinc, and then received by the PowerLinc interface. Select the INSTEON command from the Received popup that you want to cause the trigger, along with the Device from which the command was sent. For devices with multiple buttons, like the KeypadLinc and ControLinc, you can also choose which button press causes the trigger via the Using button popup.
TIP: The Double Tab On and Double Tap Off command types are useful for triggering lighting scenes at a wall switch (like the SwitchLinc). For example, you could create a Double Tap Off trigger action that turns off all the lights in the house when a SwitchLinc near the back door is pressed twice.
TIP: Read our online troubleshooting information page if you are having problems reliably sending or receiving INSTEON commands.
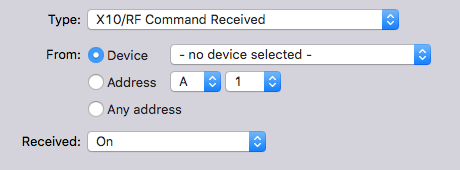
X10/RF Command Received

Use the Type X10/RF Command Received to trigger an action when X10 commands are sent from a device, like a PalmPad, SwitchLinc 2-Way Dimmer, etc, and then received by the X10 or RF interface. Select the X10 command from the Received popup that you want to cause the trigger, along with the Device or X10 Address for that command.
Choose A/V Button Pressed from the Received popup to trigger an action using one of the X10 universal remote controls, such as those included in the X10 “Entertainment Anywhere” kits.
TIP: Read our online troubleshooting information page if you are having problems reliably sending or receiving X10 commands.
Plugin Events
Plugins may define events as well - these will be listed below the X10/RF Command Received event in the Type popup.
Schedules
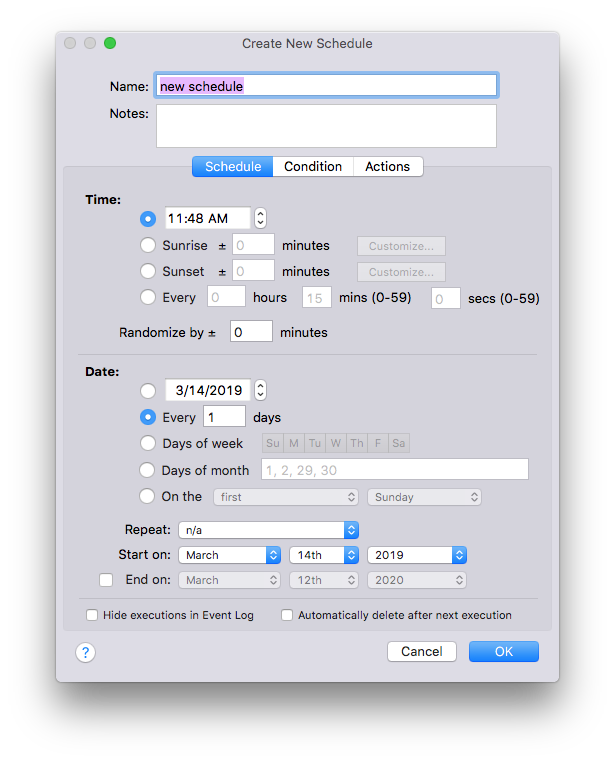
Schedules are collections of actions that are executed based on a time/date (temporal) specification - they are “scheduled” to execute. Here is the Schedule dialog:

As with trigger dialog, the schedule dialog has 3 tabs: Schedule is for specifying the temporal settings; Condition is for specifying further conditions that can determine if the actions are executed, and finally the Actions that will execute. Conditions and Actions are discussed in a later section. The two main sections of the Schedule tab separate the temporal settings into two parts - the time of day and the date.
Time
The Time section allows you to specify the time of day that the schedule will execute. There are 4 main options:
- Absolute time - in the case of the figure above, the schedule will execute at 2:18pm local time
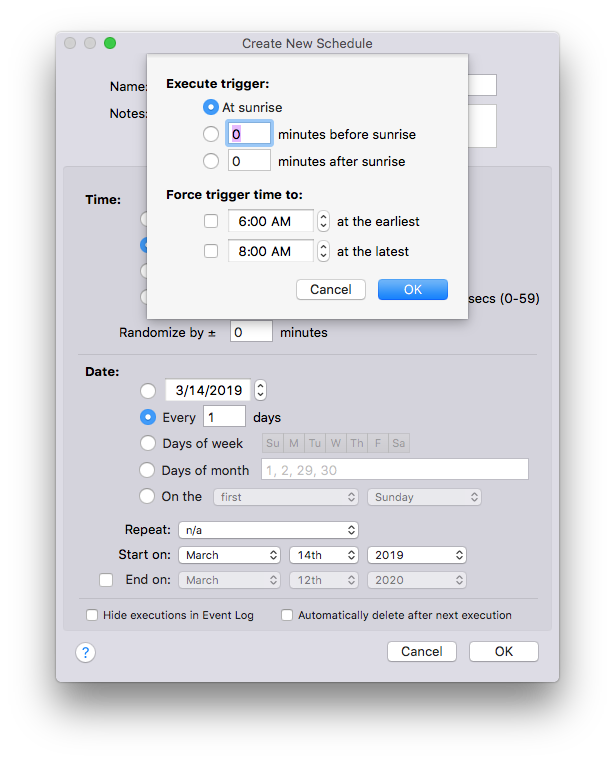
- Time relative to Sunrise - so some number of minutes before or after sunrise depending on the value in the text box (use negative numbers for before sunrise). For more specific options click the
Customizebutton (see image below):At sunriseis the default (0 is inserted into the text box on the main dialog)- X
minutes before sunrise(-X is inserted into the text box on the main dialog) - X
minutes after sunrise(X is inserted into the text box on the main dialog) Force trigger time to Y at the earliestwill cause the trigger to execute at the specified time if the minutes before sunrise specification is earlier than YForce trigger time to Y at the latestwill cause the trigger to execute at the specified time if the minutes after sunrise specification is later than Y

- Time relative to Sunset - works the same as the above option but with respect to Sunset rather than Sunrise
- Every X hours Y minutes Z seconds - this is the typical repeating setting.
You can also randomize all of the above settings by entering a non-zero value in the Randomize by text box. Each execution will add the randomized amount of time. Use this setting to create schedules that have that “lived in” look.
Date
The Date section allows you to specify the date(s) on which the schedule will execute. There are 5 primary options:
- Absolute Date - execute this schedule on a specific date
- Repeating every number of days - the default option repeats every day though you can change that to every X number of days
- Absolute days of the week - execute only on certain days of the week (not that darkened days are selected, lightened aren't)
- Absolute days of the month - specify each day of the month on which to execute the schedule separated by a comma
- Fixed days of the month - specify advanced day settings such as third Thursday of the month
Below those 5 options are a couple of modifiers which may or may not be available based on the primary option you've selected:
- Repeat allows you to specify repetition. This one changes based on what you have selected above:
- For absolute date you can specify yearly repetitions (e.g. every year, every 3 years, etc.)
- Disabled for repeating every number of days since that already specifies repetition
- For Absolute days of the week you can specify weekly repetitions (e.g. every week, every 6 weeks, etc.)
- For Absolute days of the month and Fixed days of the month you can specify monthly repetitions (e.g. every month, every 4 weeks, etc.)
- Start on allows you to specify some date in the future to begin on (disabled for the first option since that specifies an absolute date)
- Optional End on date so you can specify an absolute date on which to stop any repetition.
Other Options
There are two options at the bottom of the dialog. The first is Hide executions in Event Log which will suppress any log messages indicating that this schedule has executed. This especially useful for schedules that repeat very frequently (every X minutes for instance). The second is Automatically delete after next execution which will do exactly that - after the next time that the schedule executes it will be deleted regardless of the time or date settings.
Actions
Actions are the individual commands that Indigo will perform: turn on a light, send an email, etc. You can specify as many actions as you like for each Trigger, Schedule, Action Group, and Control Page element.
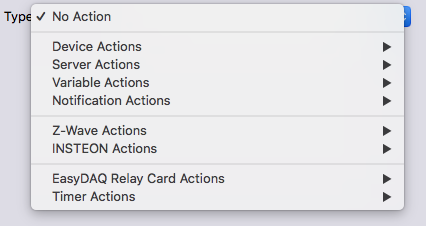
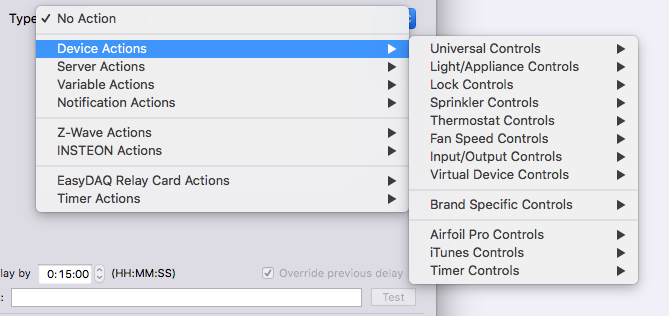
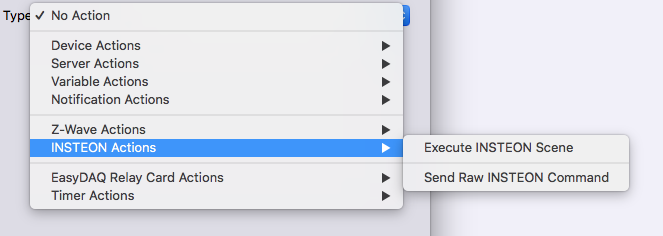
On any dialog that has an area where you select actions (Triggers, Schedules, Action Groups, and Control Pages), The first thing you'll see is the Type popup:

Actions are grouped into 6 main categories (some of those categories have subcategories) and then below those there is a category for each plugin that provides actions that aren't integrated into other menus.
Device Actions

The Device Actions category has 7 subcategories. Plugins can also add a submenu to this category for the actions they define that work directly on devices. By default, Indigo ships with the Airfoil Pro, iTunes and Timers and Pesters plugins, which add subcategories to this menu. You may have other menus as well if you've installed 3rd party plugins.
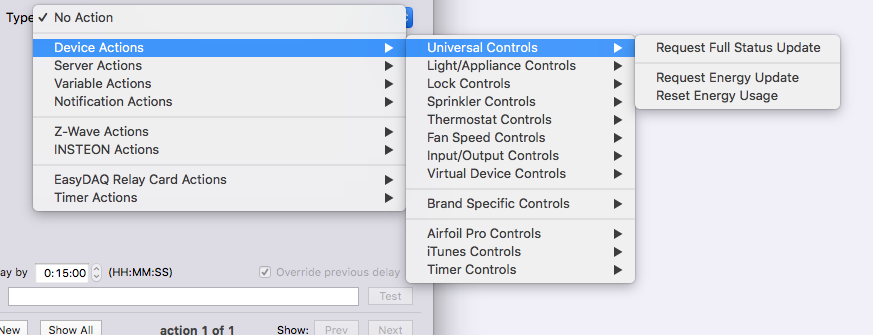
Universal Controls

These controls are either universal across most devices or are available on some specific types of devices (KeypadLincs for instance).
Request Full Status Update- ask the device to reply with all possible status information. This is dependent on the capabilities of the device.Request Energy Update- ask the device to reply with only it's energy usage information. This is dependent on the capabilities of the device - many do not support energy monitoring.Reset Energy Usage- ask the device to reset the running total of energy usage. This is dependent on the capabilities of the device - many do not support energy monitoring.
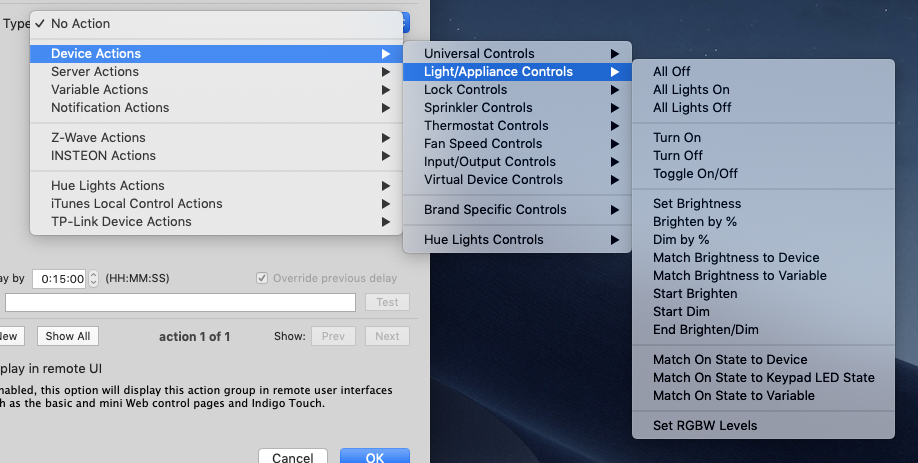
Light/Appliance Controls

These controls are for lights and on/off (sometimes called relay) devices.
All Off- turn off all light and appliance devices. TheDevices:popup lets you selectAll INSTEON/X10,All INSTEON,All X10, or a specific X10 house code.All Lights On- turn on all light devices with the sameDevices:options asAll OffAll Lights Off- turn off all light devices with the sameDevices:options asAll OffTurn On- turn on a specific device with an optional complementaryAuto-off after X minutesactionTurn Off- turn of a specific device with an optional complementaryAuto-on after X minutesactionToggle On/Off- turn on the device if it's off or off if it's onSet Brightness- set the brightness of a lamp device to a specific percentage (from 0-100)Brighten by %- increase the brightness of a lamp device by a specific percentage (from 0-100)Dim by %- increase the brightness of a lamp device by a specific percentage (from 0-100)Match Brightness to Device- set the brightness of any number of dimmer devices to the value of the selected dimmer device - so you can quickly and easily create a very simple scene.Match Brightness to Variable- set the brightness of any number of dimmer devices to the value of the selected variable.Start Brighten- for Insteon and Z-Wave dimmers, start to brighten the load (using the device's specific ramp rate). You can pair this with anEnd Brighten/Dimcommand or you can just allow it to brighten all the way to 100%.Start Dim- for Insteon and Z-Wave dimmers, start to dim the load (using the device's specific ramp rate). You can pair this with anEnd Brighten/Dimcommand or you can just allow it to dim until it's finished. Insteon devices will end up at 0% (off), but some Z-Wave devices may stop at 1% rather than being completely off.End Brighten/Dim- for Insteon and Z-Wave dimmers, end a previously issuedStart BrightenorStart Dimand update the brightness of the device in Indigo at whatever level the dimmer was at when it stopped.Match On State to Device- set the on state of any number of on/off or dimmer devices to the value of the selected device which supports an on state.Match On State to Keypad LED State- set the on state of any number of on/off or dimmer devices to the value of the selected Insteon KeypadLinc button.Match On State to Variable- set the on state of any number of on/off or dimmer devices to the value of the selected variable.Set RGBW Levels- set the RGBW levels for lights that support setting their color.
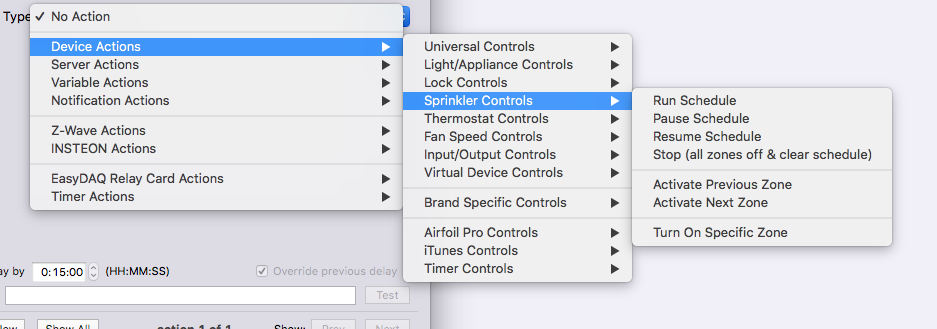
Sprinkler Controls

These are the options for controlling your sprinkler:

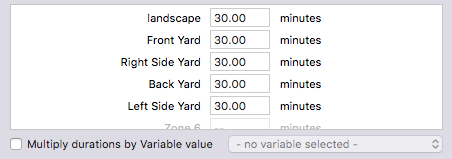
Run Schedule- selecting this action will show you the zone list (shown above - note the list will scroll to show all available zones for the sprinkler) that will allow you to set the duration for each zone and optionally multiply those durations by the selected variable. This last option is useful if you change durations based on time of year - you can change the variable value but keep the existing schedule and it'll adjust the duration as appropriate.Pause Schedule- this action will pause the current schedule (if for instance you're walking to your car and don't want to get wet)Resume Schedule- this action will resume a previously paused schedule (once you're in your car)Stop (all zones off & clear schedule)- this action will completely stop the scheduleActivate Previous Zone- this action will cause the schedule to back up one zoneActivate Next Zone- this action will cause the schedule to jump to the next zoneTurn on Specific Zone- this action will turn on a specific zone for the maximum run time specified in the sprinkler's definition and will turn off after it's done
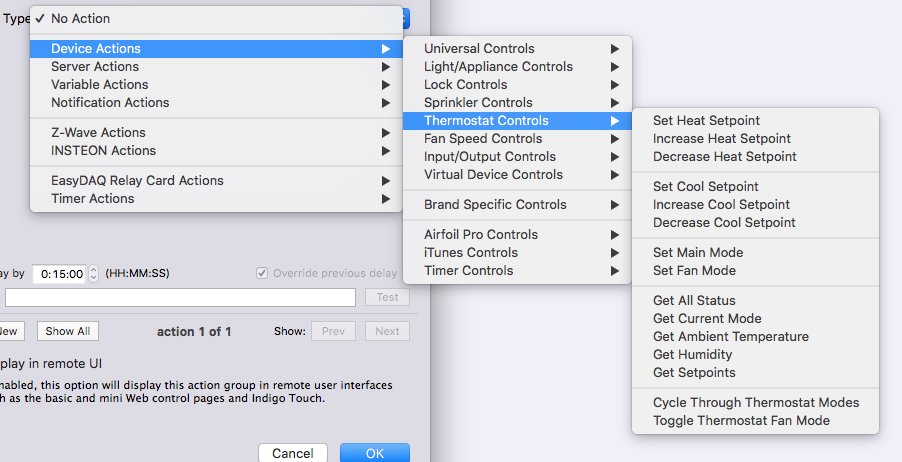
Thermostat Controls

There are 13 basic actions available:
Set Heat Setpoint- set the heat setpoint to an absolute temperatureIncrease Heat Setpoint- increase the heat setpoint by some number of degreesDecrease Heat Setpoint- decrease the heat setpoint by some number of degreesSet Cool Setpoint- set the cool setpoint to an absolute temperatureIncrease Cool Setpoint- increase the cool setpoint by some number of degreesDecrease Cool Setpoint- decrease the cool setpoint by some number of degreesSet Main Mode- set the mode of the thermostat to one of the following:All Off- set the HVAC unit so that both heat and cool setpoints are ignored - the unit will not come on at allHeat On- activate the HVAC unit so that only the heat setpoint is usedCool On- activate the HVAC unit so that only the cool setpoint is usedHeat/Cool On- activate the HVAC unit so that both heat and cool setpoints are usedRun Heat Program- tell the thermostat to run the heat program that is programmed directly into the thermostat (see the thermostat documentation for details)Run Cool Program- tell the thermostat to run the cool program that is programmed directly into the thermostat (see the thermostat documentation for details)Run Heat/Cool Program- tell the thermostat to run the heat/cool program that is programmed directly into the thermostat (see the thermostat documentation for details)
Set Fan Mode- set the fan mode of the thermostat to one of the following:Fan Auto On- set the fan so that it only runs as neededFan Always On- turn the fan on so it'll continuously run
Get All Status- get all information from the thermostatGet Current Mode- get the current modeGet Ambient Temperature- update the temperatureGet Humidity- get the humidityGet Setpoints- get the setpointsCycle Through Thermostat Modes- this will allow you to easily cycle through thermostat modes in this order: Off, Cool, Heat, Auto. Especially useful in conjunction with the “Thermostat Mode+.png” image on a control page - just add this as a server action and you have a simple control for adjusting the thermostat mode - each time you tap/click the image, the thermostat selected will cycle to the next mode just like pressing the Mode button on the thermostat itself (if it has one).Toggle Thermostat Fan Mode- like the action above, this method will toggle between the two fan modes: Fan On (always on) and Fan Auto (automatic). Again, useful with the “Thermostat Fan Mode+.png” image file.
v1 INSTEON thermostat adaptors didn't broadcast out changes to update it's internal state representations for the thermostats - which is why there are so many options to get status. Indigo 7 catches the v2 thermostat update broadcasts so the need to manually get updates should be reduced.
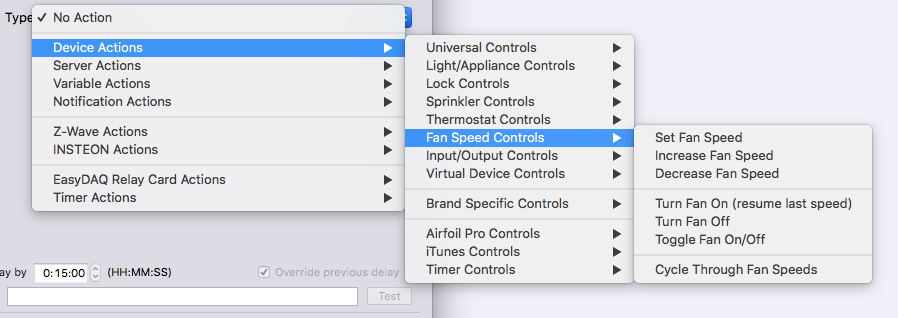
Fan Speed Controls

Here are the 7 actions for fan speed control:
Set Fan Speed- set the speed of the device to a specific levelIncrease Fan Speed- increase the fan speed by some # of units - for instance, on a FanLinc that's currently onLow, increasing the fan speed by 1 will set it toMediumDecrease Fan Speed- decrease the fan speed similarly to the above Increase Fan SpeedTurn Fan On (resume last speed)- this will turn the fan on to it's last speed settingTurn Fan Off- turn the fan off completelyToggle Fan On/Off- toggle between on and offCycle Through Fan Speeds- use this action to cycle through the fan speeds in highest to lowest speed order. It's basically an electronic version of pulling a fan's chain.
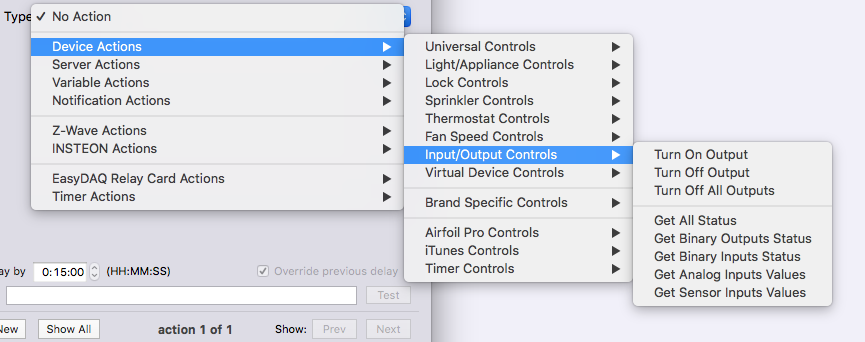
Input / Output Device Controls

There are eight actions available:
Turn On Output- turn on the specified outputTurn Off Output- turn off the specified outputTurn Off All Outputs- turn off all outputsGet All Status- get the status of all inputs and outputsGet Binary Outputs Status- get the status of all the binary outputsGet Binary Inputs Status- get the status of all the binary inputsGet Analog Inputs Values- get the voltage value of all the analog inputsGet Sensor Inputs Values- get the value of the 1-wire sensor bus (only available on some I/O devices)
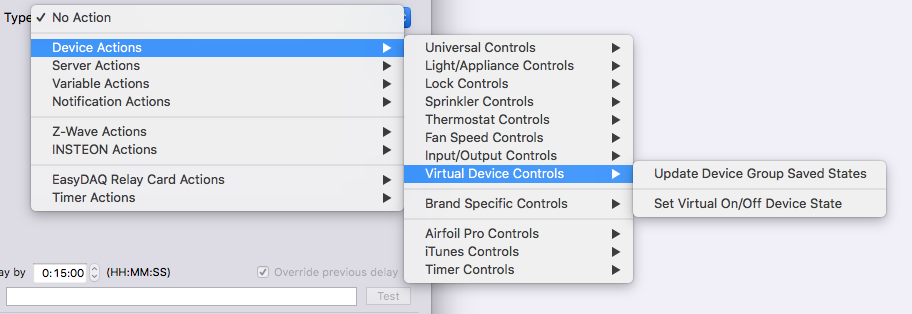
Virtual Device Controls

There are a few controls specific to Virtual Devices:
Update Device Group Saved State- updates the saved state of all devices in a device group so the next ON command will match their current settings.Set Virtual On/Off Device State- explicitly sets the state of a virtual on/off device. Useful if the state gets out of sync or is not maintained by a variable.
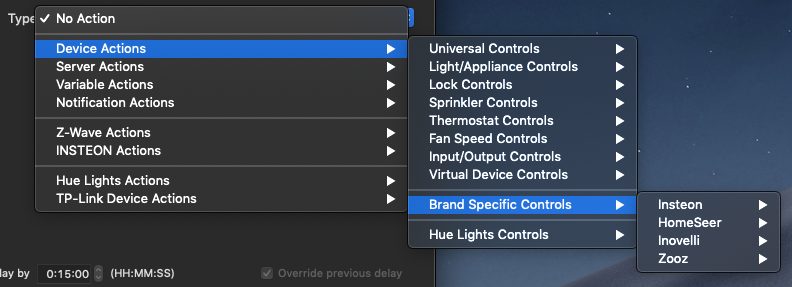
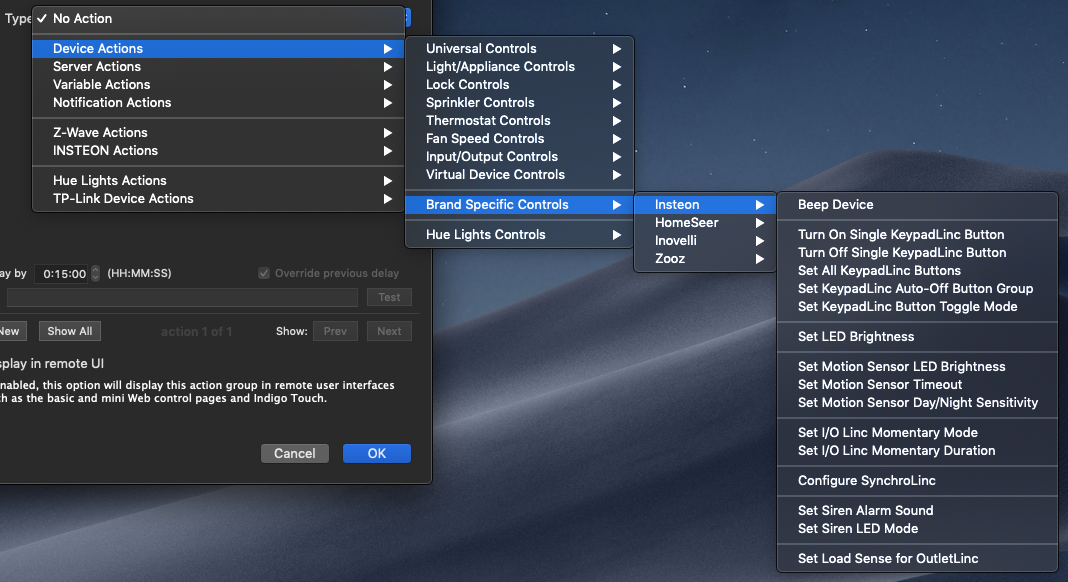
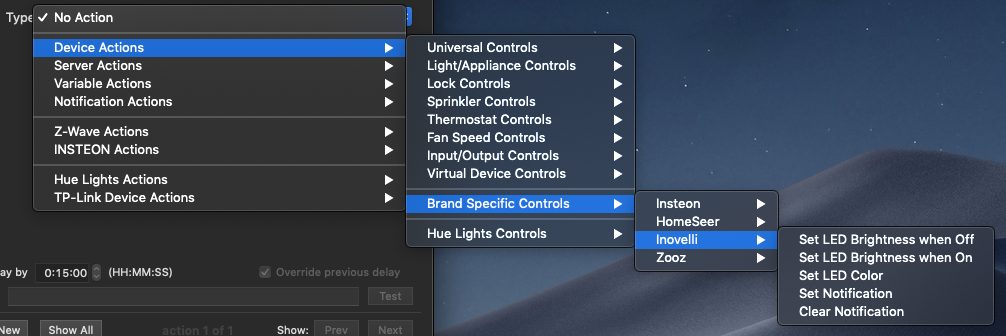
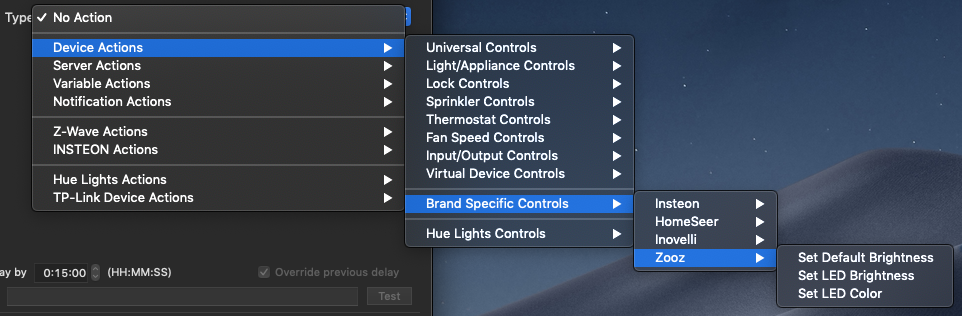
Brand Specific Controls

The Brand Specific Controls submenu contains submenus that hold device specific commands that are unique to a particular brand of device (manufacturer). For this release, there are two described below:
Insteon

Beep Device- ask the device to beep. This function is dependent on the capabilities of the device.Turn On Single KeypadLinc Button- turn on one individual KeypadLinc button.Turn On Single KeypadLinc Button- turn off one individual KeypadLinc button.Set All KeypadLinc Buttons- turn on/off groups of buttons. Why not just have multiple actions using the built-in Turn ON/Turn OFF LED actions? Because each of those requires a lot of INSTEON traffic - and if you need to set several buttons at once this action will do it in one (or two if you want to maintain some buttons) action(s). It's more efficient and easier to configure (one action versus potentially seven actions). Select the action you want to take for each button:Turn On,Turn Off,Leave Alone. The latter option will require that we query the KPL to find the states first so if you select that for any of the buttons the action may execute a bit slower than it would otherwise. Note: using this action, which is sending raw INSTEON commands through the IndigoServer, will cause the KeypadLinc's button states in Indigo to become out of sync. This is because the server doesn't know that you're changing the button states given that it's just a raw command message that it's being asked to send to the PowerLinc. If you need to keep the states in sync then add another action to do a status request to the KeypadLinc (after a short delay to avoid collisions).Set KeypadLinc Auto-Off Button Group- specify what buttons will go off automatically when you press any other button. Useful in conjunction with Toggle Mode below for creating “radio groups”. See the FanLinc and KeypadLinc article for usage examples.Set KeypadLinc Button Toggle Mode- specify whether a button toggles (alternates between ON and OFF when pressed) or whether it sends a single command anytime it's pressed (can send either ON or OFF). Useful in conjunction with Auto-Off groups above for creating “radio groups”. See the FanLinc and KeypadLinc article for usage examples.Set LED Brightness- set the brightness of the LEDs on certain devices. Newer KeypadLincs are supported as well as some SwitchLinc models. Unfortunately there isn't really a way to tell you which devices are supported so you'll just have to try it and see if it works.Set Motion Sensor LED Brightness- set the brightness of the LED that flashes inside the motion sensor when motion is detected. While the brightness value is between 0 and 255, 0 does not mean the LED is completely off - it's just very dim. Note: only revision 2 Motion Sensors with jumper 5 set can be configured.Set Motion Sensor Timeout- set the timeout value between the time the motion sensor stops detecting motion and when it sends the OFF command. The timeout values work like this: 0 is equal to 30 seconds and 255 is equal to 2 hours. Values in between are proportional to those values. Note: only revision 2 Motion Sensors with jumper 5 set can be configured.Set Motion Sensor Day/Night Sensitivity- set the sensitivity for when the motion sensor detects changes from dawn to dusk and vice versa. The sensitivity values work like this: 0 will make the sensor register day all the time and 255 is equal to night all the time. Values in between are proportional to those values. Note: only revision 2 Motion Sensors with jumper 5 set can be configured and Motion Sensor II models will interpret 0 as 3.Set I/O Linc Momentary Mode- set the momentary mode of an I/O Linc to A, B, C, or None (the built-in UI only sets A or None).Set I/O Linc Momentary Duration- set the duration the output will be on before it automatically goes off (if momentary mode is turned on with the above command).Configure SynchroLinc- configure the Trigger Watts, Threshold Watts, and Delay Seconds in a SynchroLinc. Here are the details of those settings:- Trigger Watts (0 to 1800 watts in 0.5 watt steps): the wattage needed before the SynchroLinc broadcasts.
- Threshold Watts (aka hysteresis, 0 to 127.5 watts in 0.5 watt steps): tolerance before on/off toggle is sent.
- Delay Seconds (0.15 to 38.25 seconds): prevents message flooding if thresholdWatts is too low.
Set Siren Alarm Sound- configure the sound that will be played the next time the alarm is activated. Choose between chime (doorbell) or siren (loud). The sound will change if this action is called while the siren is sounding.Set Siren LED Mode- configure what the LED on the siren does. Choices are: On Solid, Blink on Insteon Traffic, OffSet Load Sense for OutletLinc- configure the load sense on either outlet in the OutletLinc (dual outlet only)
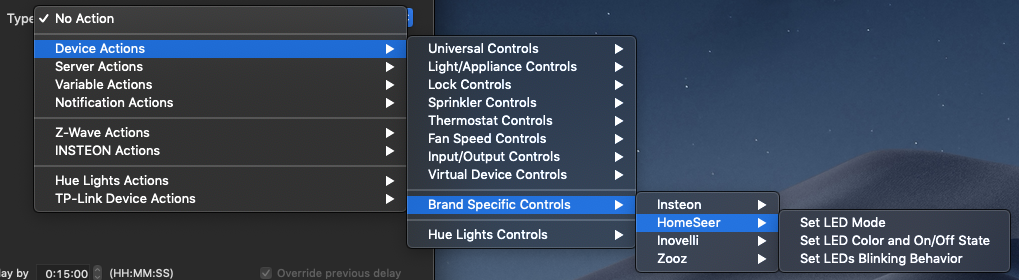
HomeSeer
The HomeSeer 200+ series of devices (WD200+, WS200+, FC200+, and HSM200 as of this release) allow the various LEDs on those devices to be controlled in a variety of ways. These actions enable controlling those features.

Set LED Mode- set the mode of the LEDs on the switch. The defaultNormal (load status)behavior is for them to represent the brightness to which the switch is set. You can set the switch toStatus (custom status)which will allow you to individually turn on and off each LED and set it's color. You can also set the bottom LED's behavior.Set LED Color and On/Off State- when the switch is inStatusmode, you can use this action to turn on/off and set the color of any of the LEDs.Set LEDs Blinking Behavior- start/stop LEDs from blinking.
Inovelli
Several recent Inovelli devices (LZW30, LZW30-SN, LZW31, LZW31-SN and LZW36 as of this release) allow the various LEDs on those devices to be controlled in a variety of ways. These actions enable controlling those features.

Set LED Brightness when Off- this will set how bright the LED is when the device is off (nice for night time to easily locate switch in the dark).Set LED Brightness when On- this will set how bright the LED is when the device is on.Set LED Color- sets the color of the LED.Set Notification- some Inovelli devices allow you to set what they refer to as a notification. This is a combination of color, brightness, effect (pulse, flash, etc), and duration. The net effect is that you can change the behavior of a device's LED temporarily (with or without an automatic timeout) to act as a visual notification. When the notification times out (or is explicitly cleared) it will revert to it's previous setting.Clear Notification- clears a previously set notification (does nothing if no notification is active on a device).
Zooz
The Zooz ZEN30 allows the various LEDs on it to be controlled in a variety of ways. These actions enable controlling those features.

Set Default Brightness- set the brightness that the dimmer device will come on to. Note this only applies to manual operation - Z-Wave ON commands will always result in the switch returning to it's previous brightness.Set LED Brightness- set how bright the LEDs are.Set LED Color- set the color of the LEDs.
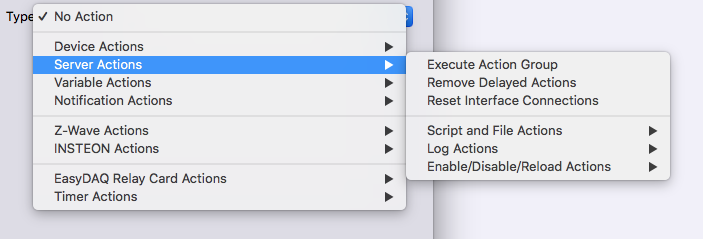
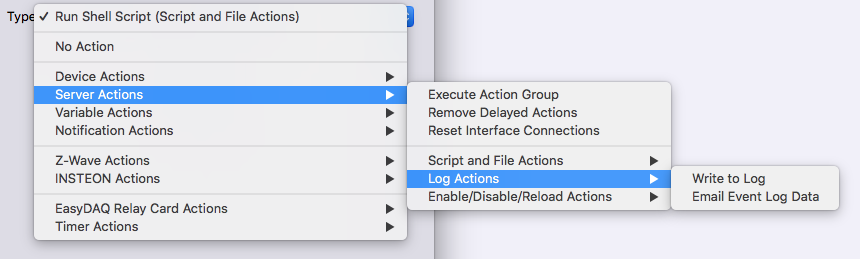
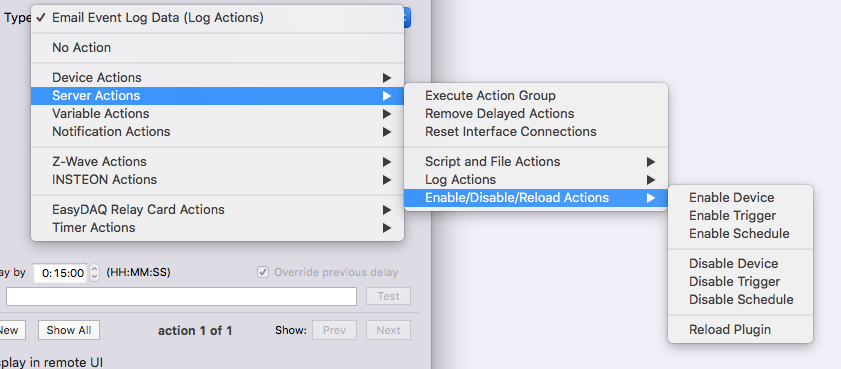
Server Actions

The Server Actions category has three actions and three subcategories, described below:
Execute Action Group- executes an Action GroupRemove Delayed Actions- removes delayed actions with the following options:Remove all delayed actions- this will remove all delayed actions regardless of delay typeRemove for device- remove any delays for the selected deviceRemove for trigger- remove any delays from the selected triggerRemove for schedule- remove any delays from the selected schedule
Reset Interface Connections- resets the Insteon and X10 RF interfaces
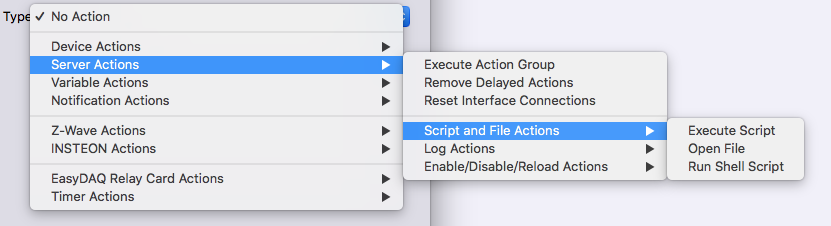
Script and File Actions

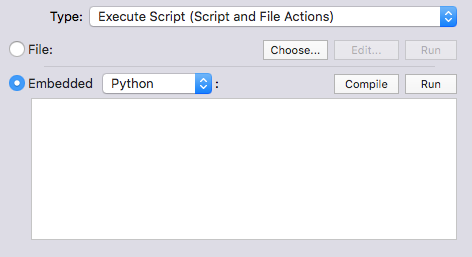
Execute Script

The Execute Script action allows you to execute a Python script as an embedded script or stored in a script file (you may also select an AppleScript script file). In general, you should use embedded scripts for scripts that are short and very quick to execute.
Embedded scripts will be limited to 10 seconds of execution time - if they run longer than that they will be killed. If you have a script that is a long running script you should save it in a separate file and execute it from the file by selecting the File radio button then selecting the file. Scripts executed from files are executed in their own process and are therefore much less likely to adversely effect the server process if they don't work as expected.
For embedded scripts, you can click the Compile button and we'll do our best to check the script for syntax errors. Click the Run button to have the script executed immediately.
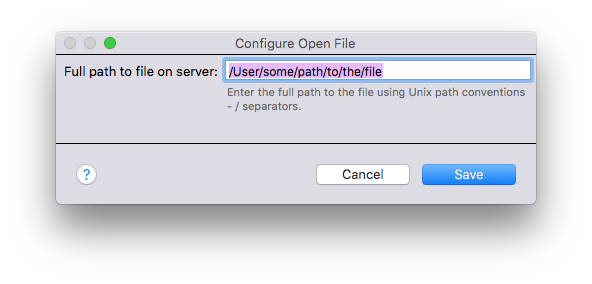
Open File

This will open the specified file (full path using *nix slashes (“/”)) using the default application. If it's the path to an application (e.g. “/Applications/TextEdit.app”) then it will launch that app. You can also add command-line options and include markup that will do variable (%%v:VARIDHERE%%) and device state (%%d:DEVIDHERE:STATEIDHERE%%) substitutions. Note: file paths that contain spaces will need to have the spaces escaped with a backslash - /some\ path/that\ has/escaped\ spaces/.
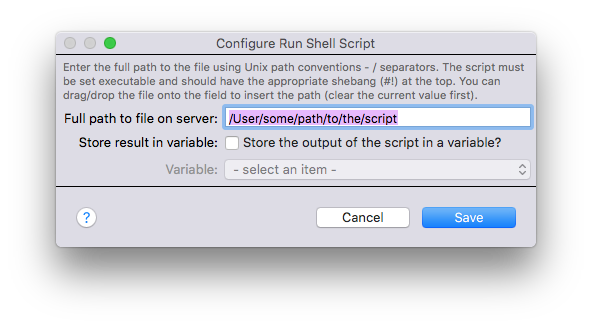
Run Shell Script

This will run the specified script file optionally with the output being inserted into the specified variable. The script must be marked executable and a valid shebang (#!/path/to/shell) must be specified at the top of the script. You can also add command-line options and include markup that will do variable (%%v:VARIDHERE%%) and device state (%%d:DEVIDHERE:STATEIDHERE%%) substitutions. Note: file paths that contain spaces will need to have the spaces escaped with a backslash - /some\ path/that\ has/escaped\ spaces/.
Note: if you're running a Python 2.7 script you'll probably just want to use the Execute Script action since script files run from this plugin won't have access to the IOM (import indigo, which is Python-only). You can run Python 3 scripts from this action if you have a Python 3 interpreter installed.
Log Actions

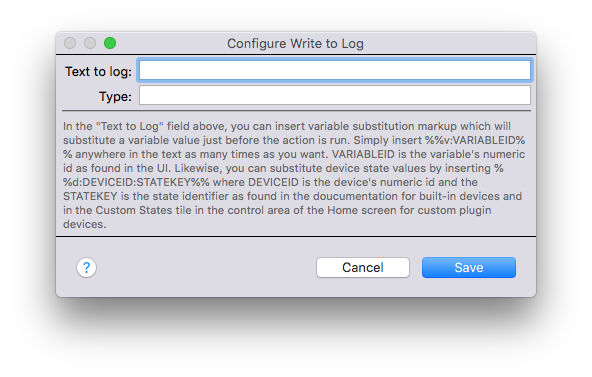
Write to Log

This will write the specified text into the event log - optionally with the specified type string.
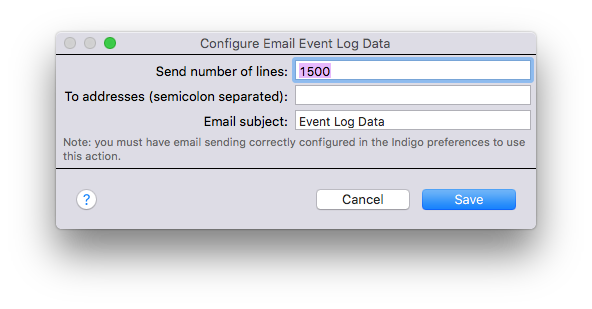
Email Event Log Data

This action will send an email to the specified email addresses that contains the specified number of lines from the log file. This is useful for debugging problems (among other things). Tip: this action is also available interactively by selecting the Help→Email Log… menu item.
Enable/Disable/Reload Actions

Enable Device
This action will enable Indigo communication with the selected device. You can specify an optional complementary Auto-disable after X minutes action.
Enable Trigger
This action will enable processing of the selected trigger. You can specify an optional complementary Auto-disable after X minutes action.
Enable Schedule
This action will enable processing of the selected schedule. You can specify an optional complementary Auto-disable after X minutes action.
Disable Device
This action will disable Indigo communication with the selected device. You can specify an optional complementary Auto-enable after X minutes action.
Disable Trigger
This action will disable processing of the selected trigger. You can specify an optional complementary Auto-enable after X minutes action.
Disable Schedule
This action will disable processing of the selected schedule. You can specify an optional complementary Auto-enable after X minutes action.
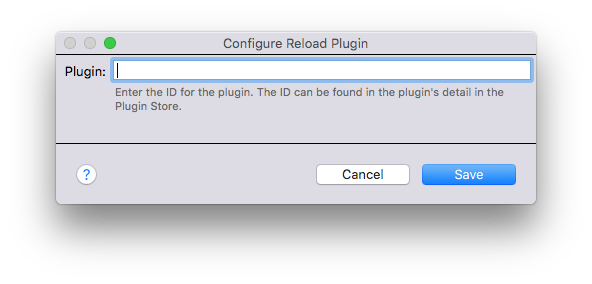
Reload Plugin

This action will restart the specified plugin. You must know the ID of the plugin: you can find the ID in a plug's detail page in the Plugin Store.
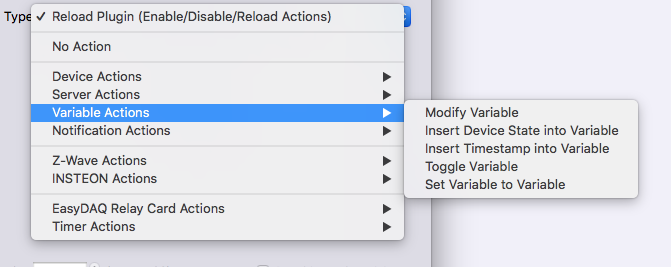
Variable Actions

There are five actions that are specific to variables:
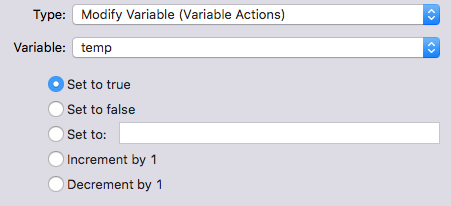
Modify Variable

Select a variable to modify, then select the options.
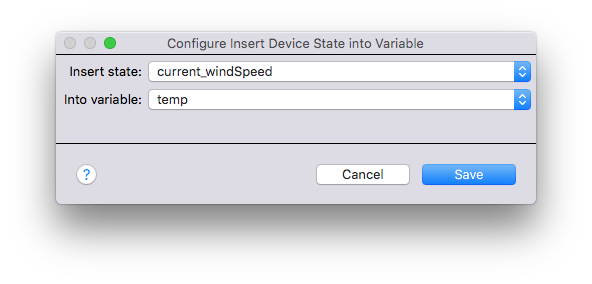
Insert Device State into Variable

This will insert the selected state of the selected device into the specified variable. After you specify the device, click the Edit Action Settings… button and it will open a dialog (shown above) with a list of all possible states for the device you selected and a popup of all variables. You can create a trigger that executes when a device's state changes and have it insert the new state into the variable.
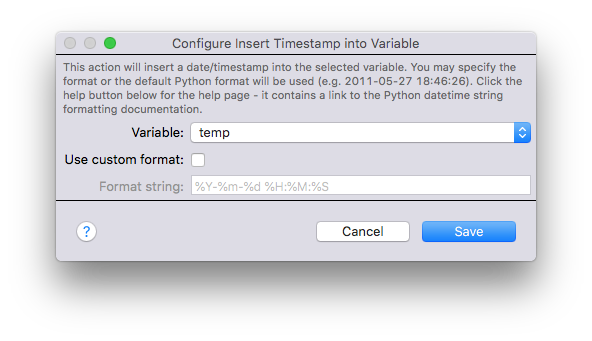
Insert Timestamp into Variable

Click the Edit Action Settings… button and it will open a dialog (shown above). Here you will select the variable and, optionally, the format string as defined in the Python datetime string formatting documentation (see the chart at the bottom for format specifiers). The format in the Format string field is the default format.
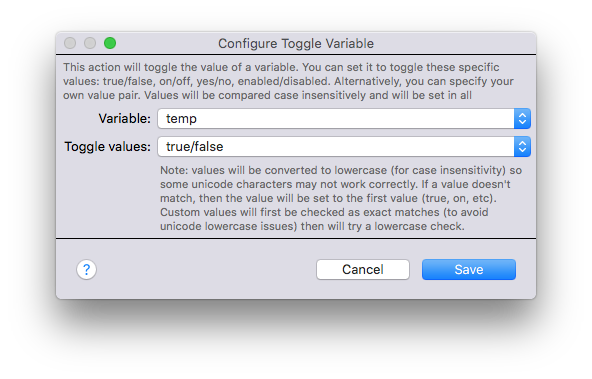
Toggle Variable

Click the Edit Action Settings… button and it will open a dialog (shown above). Here you will select the variable and the values that will be toggled. The first 4 options (true/false, on/off, yes/no, enabled/disabled) on the Toggle values menu are self explanatory (although note that values will be converted to lower-case for comparisons). The last option, Custom Values, will allow you to specify the values. We will first try to match the custom variables without converting to lower case (some unicode characters behave oddly when lowercased) and if we don't find a match then we'll convert. Finally, if nothing matches, we'll just set the value to the first value.
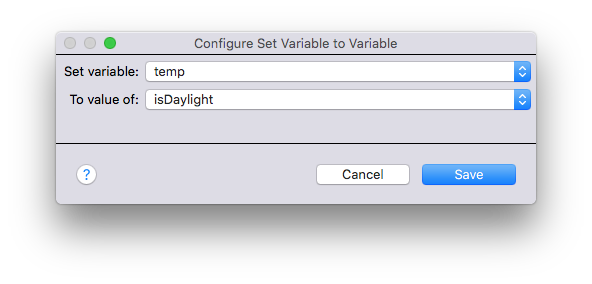
Set Variable to Variable

Click the Edit Action Settings… button and it will open a dialog (shown above). Here you will select the destination and source variables.
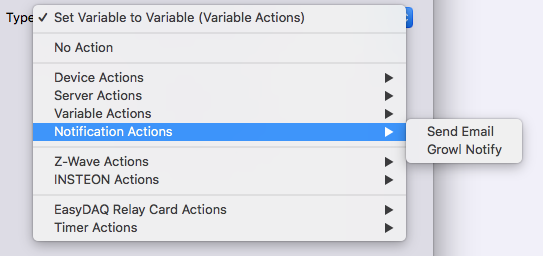
Notification Actions

In the standard install of Indigo, there is one action: Send Email. Plugins are allowed to add menu items to this category so there may be more options if you've installed some 3rd party plugins.
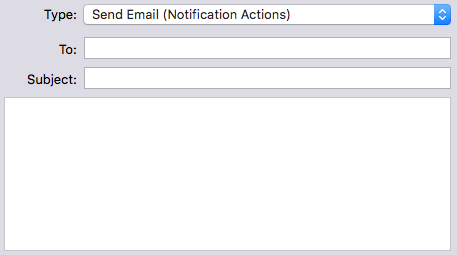
Send Email

Enter the email address (or multiple addresses, separated by commas), subject and the body.
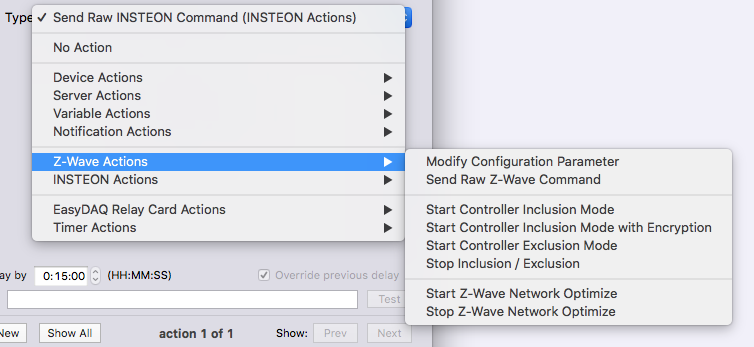
Z-Wave Actions

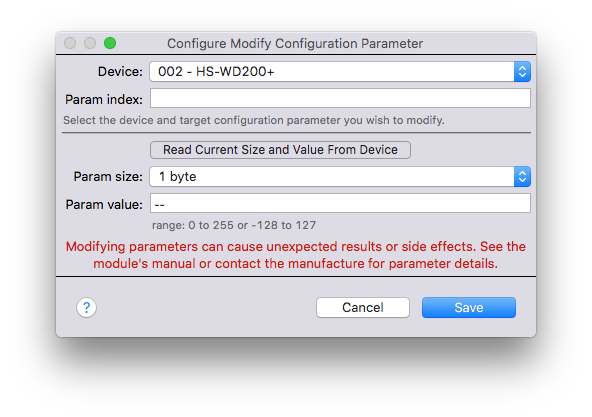
Modify Configuration Parameter

Some Z-Wave devices provide configuration options through the use of configuration parameters. These are generally outlined in the documentation that comes with a device. Indigo often times support setting these parameters directly in the device config dialog, but because of the sheer number of Z-Wave devices we can't add every one. This menu item will allow you to set any config parameter that a device accepts.
Note: this process can cause your device to not function correctly if incorrect parameters are entered so you'll want to make sure you are very careful to use only the params specified for the specific device.
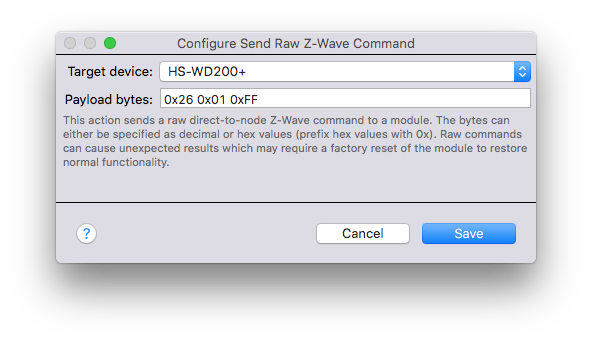
Send Raw Z-Wave Command

This menu selection can be used to send arbitrary Z-Wave protocol-level commands to any Z-Wave device. This is generally only useful when Support instructs you to do so. Note battery operated devices allow for the option to queue the command to be sent the next time the device wakes.
Inclusion Mode Commands
This set of actions all require no parameters - they simply control the inclusion process.
Start Controller Inclusion Mode- this will tell the Z-Wave interface to start looking for inclusion requests on the network, and when one is seen it will include the device without encryption (recommended for the majority of device types for performance reasons)Start Controller Inclusion Mode with Encryption- this will tell the Z-Wave interface to start looking for inclusion requests on the network, and when one is seen it will include the device with encryption (recommended only for the most sensitive device types like locks)Start Controller Exclusion Mode- this will tell the Z-Wave interface to start looking for exclusion requests on the network, and when one is seen it will exclude the device (remove it from the network)Stop Inclusion / Exclusion- this will tell the Z-Wave interface to stop looking for inclusion and exclusion requests on the network
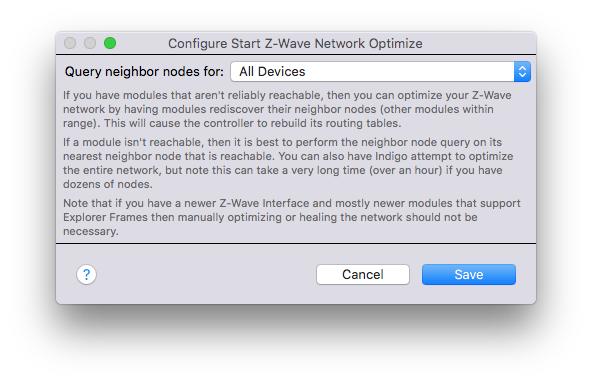
Start Z-Wave Network Optimize

Indigo can optimize your Z-Wave network by having devices rediscover which devices they are close enough to communicate with. This information is then reported back to the Z-Wave Controller so network routing tables can be updated. You can specify All Devices (which will go through all of your devices - this can be quite time consuming so use during low-traffic times) or you can specify a single device.
There is a corresponding Stop Z-Wave Network Optimize action that will stop the optimization process.
INSTEON Actions

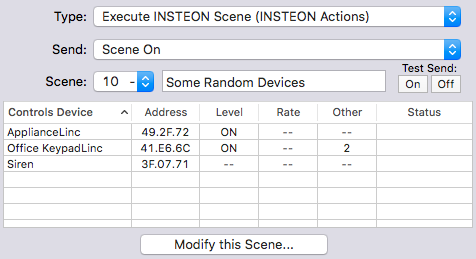
Execute INSTEON Scene

There are nine commands that you can send to an INSTEON scene:
Scene On- send the ON command to every device in the group - if the device has an adjustable ramp rate and/or brightness value, those are honoredScene Instant On (to 100%)- send the ON command to every device in the group - but ignore ramp rates and default brightness values (everything comes on full immediately)Scene Off- send the OFF command to every device in the group - if the device has an adjustable ramp rate it will be honoredScene Instant Off- send the OFF command to every device in the group - ignore ramp rates (everything goes off immediately)Scene Increase by 3%- will send a command to the scene to increase all members by 3%Scene Decrease by 3%- will send a command to the scene to decrease all members by 3%Scene Start Increase- will send a command to the scene to begin ramping the devices in the scene up (brighten for lighting loads). The ramping will continue until theScene Stop Increase/Decreasecommand is sent.Scene Start Decrease- will send a command to the scene to begin ramping the devices in the scene down (dim for lighting loads). The ramping will continue until theScene Stop Increase/Decreasecommand is sent.Scene Stop Increase/Decrease- will send a command to the scene to stop any ramping started by the Scene Start commands above.
The Scene: popup represents the INSTEON scene number - any name that you've assigned to that scene will also show up in the text field beside it (you can change the name there also if you like). Use the Send On and Send Off buttons to test your scene commands.
The table will show you what devices are in the scene. The columns are pretty self explanatory perhaps with the exception of the Status column. That column shows the status of the device's settings in the scene (edited, added, deleted, etc.) because you can modify scenes without actually performing the link sync. If you have a scene that isn't working correctly the value in that column might help you understand why it isn't working.
Finally, if you need to add, modify, or delete a device from the scene, click on the Modify this Scene… button. See the Indigo and INSTEON Link Management page for more details.
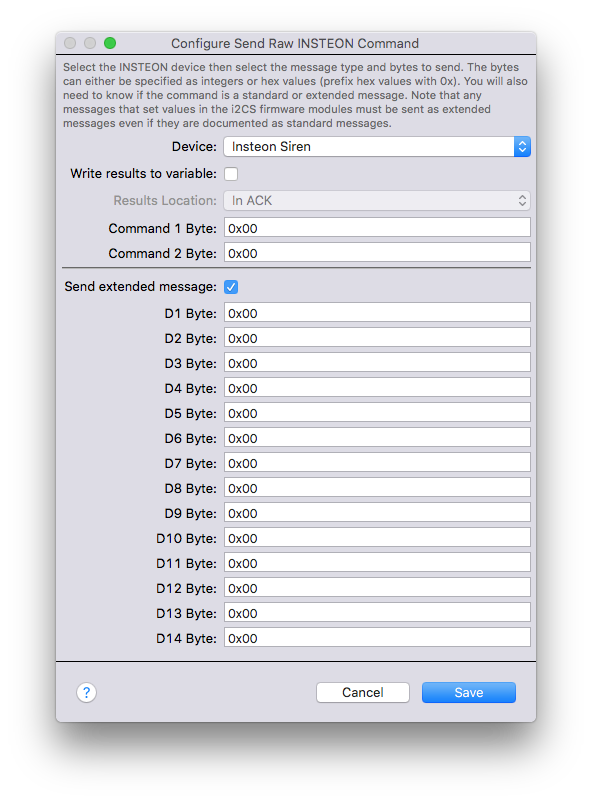
Send Raw INSTEON Command

This action will allow you to send a raw INSTEON command to any INSTEON device. You can send standard messages (2 bytes) or extended messages (16 bytes). You can also have the results of the command inserted into a variable for later processing.
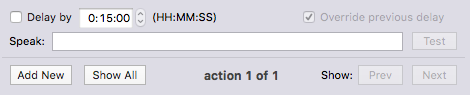
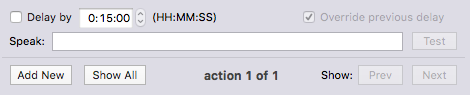
Action Options

There are three options to each action (and in fact are the only configurable options if you select None as the action Type:):
Delay by hours:minutes:seconds- this will delay the execution of the action by some amount of time (not over 24 hours)Override previous delay- this will automatically delete any previous delays specified for the action aboveSpeak- if you enter text in the text box Indigo will use the voice synthesis to speak the text
Managing Multiple Actions

Use the Add New button below the Speak: text area and the separator if you would like to add an additional action. You can then use the Prev and Next buttons to select which action's settings are being displayed. Press the Show All button to see a list of all the actions:

You can then Duplicate or Delete the selected action, or use the Up / Down buttons to reorder the list of actions. To edit a specific action's settings, double-click on the action or press the Edit… button.
While you can order the actions in any order you like, Indigo will attempt to execute all actions in parallel. It's not always possible for various reasons, but that's the intent. If you want to order the execution, then you'll need to add delays which will delay the action's execution from the time of the event. So, if you have 3 actions and you want the first to execute immediately, the second to execute a minute after the event, and the third to execute two minutes after the event, then add a one minute delay to the second and a two minute delay after the third.
Action Groups
Action Groups are groups of actions that can be specified separately from Trigger, Schedule, and Control Page elements, so that they can be reused. For instance, if you have a group of lights you turn on at the same time, you can create an action group for those lights and just execute that group as part of the various triggers, schedules and control page elements. If you need to add a light, you only need to add it to the group rather than edit each individual trigger, schedule, etc. that needs to control that group. Action groups are also optionally shown in remote clients so it's an easy way to control some collection of devices from those clients without having to adjust each one manually.
To create a new action group:
- Select
Action Group Listfrom theViewmenu. - Press the
New…button at the top of the main window. Namethe group, for example “going to bed.”- Optionally give the group some
Notes. - Select the action
Type:and select the various options. (See the actions section above for details on all of the action's settings, and information on managing multiple actions to the Action Group)

Indigo includes a built-in Web server that allows remote execution of your Action Groups from Indigo Touch or any modern Web browser (Safari, Firefox, Opera). Follow the instructions in the Starting Indigo Server section of the Getting Started guide to make sure that the following options are enabled: Start and connect to Indigo Server on this computer, Allow remote access, and Enable iPhone, iPod touch, and remote Web browser access.
The Display in remote UI option at the bottom of the dialog will make this action group show up in remote clients like Indigo Touch or the web pages. When you see them in those UIs you can tap/click the action group and it will be executed so it's an easy way to control scenes from those clients.
TIP: if the Action Group is in a folder, that folder must also be marked for Remote Display.
Control Pages
Control pages are graphical pages that you use to control Indigo, either through a web browser or Indigo Touch. Indigo has built-in control pages available on the web (Indigo Touch has built-in base functionality that matches them), and also allows you to design custom graphical pages - from the background image and/or color to the placement of text labels, control images, and what actions clicking/tapping on those images performs.
Control Page Editor
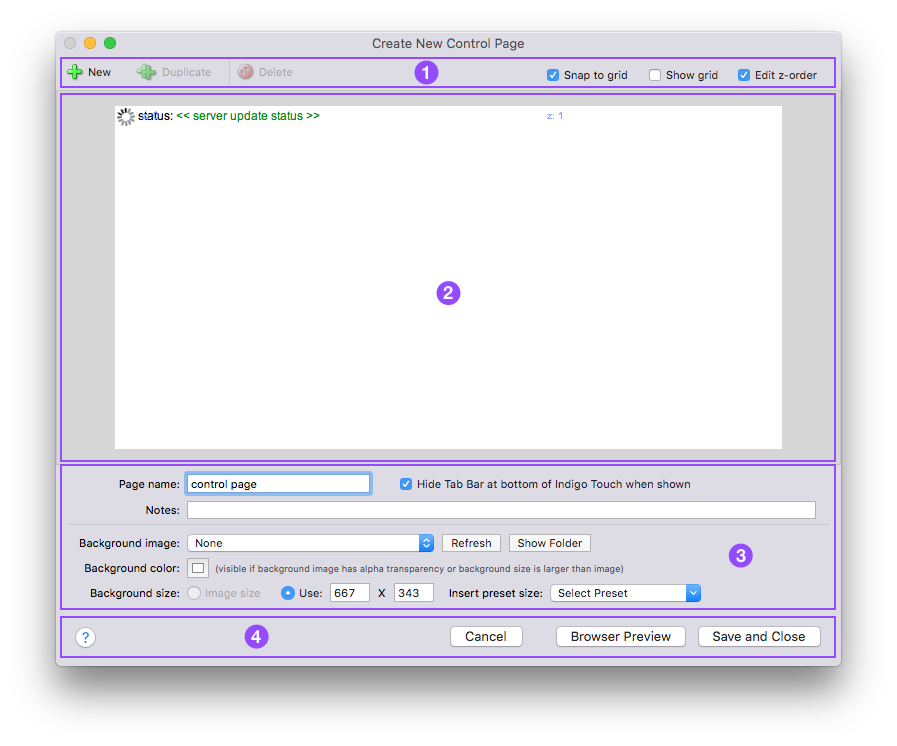
To create a new Control Page, select View→Control Pages, then click the New… button above the control page list. You will be shown the control page editor window:

The editor window has 4 areas - the first is the the global control area. In this area you'll find buttons to create new page elements (labels, controls, etc), duplicate existing elements, delete elements, and turn on/off some features of the editor. Select Snap to grid to have page elements snap to a grid that overlays the design area (see the next item). Select Show grid to show the aforementioned grid. Select Edit z-order to show you the order of the page elements and allow you to change them. Higher numbered elements are drawn last, so if you have overlapping controls the one with the highest order will be drawn last.
The second area is the design area. This is where you'll graphically lay out your control page. It operates much like many drawing programs - you select objects and drag them around to position them. The default new control page contains two elements: a graphical server status icon and a server status text area. By the way, you can have only one of each of these element types on your control page.
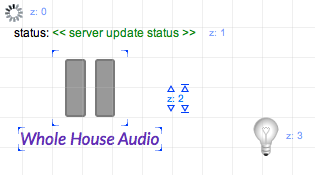
The white area is the visible area that you'll see on the web page or in Indigo Touch. The gray area is just the image border area - items in the gray area will not show on the control page. If you have the Edit z-order checkbox described above checked, you'll see controls like this for each page element:

In the example above, you see 4 page elements: the graphical server status element, the server status text area, a device state element using a ceiling fan image, and another device state element using a lightbulb image. The ceiling fan element is selected, as you can tell by the blue brackets at each corner of the image. Because I also have the z-order checkbox selected, you see the z: # next to each element, and above and below that for the selected element you see up/down arrows, one with a line above/below and one without. The arrows that aren't pointing to lines will move the element up/down one step at a time. The arrows that point to lines will move the element to the top/bottom of the element hierarchy.
If you have a page element that's showing a textual description, then you'll notice a little resize icon at the lower left corner of the text - this control will allow you to adjust the width of the text field so that it can accommodate longer test. Text can only be a single line at the moment but you can make it as wide as the entire page.
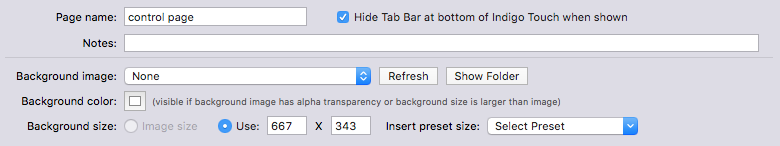
The third area is the page element detail area. This area changes based on what's selected in the design area and what options are selected for the page element. If no page element is selected in the design area, then you'll see the information about the page itself:

This is where you set global information about the page itself. The Page Name: and Description: fields are pretty self-explanatory. Check the Hide Tab Bar at bottom of Indigo Touch when shown to have the bottom navigation bar hidden when this page is viewed in Indigo Touch. You can use a Background image: by selecting it from the popup, such as a floorplan or other image. You can add your own image by creating a PNG file and adding it to the backgrounds folder (to open that folder in the Finder just click the Show Folder button - and if you add an image while Indigo is running, click the Refresh button to have it added to the popup). Note: some versions of Indigo 7 don't like spaces in the background image name so just replace spaces with another character such as an underscore.
If you aren't using a background image, your background image is smaller than the total size of the page, or if your background image has transparency identified, you can specify the color of the rest of the background by clicking on the Background color: colorwell. Finally, you can have the page size constrained to the size of the background image or you can specify your own page size. Here are a few design tips for designing pages for Indigo Touch on various devices:
- iPhone/iPod touch
- Viewable Portrait size: 320×416
- Viewable Landscape size: 480×268
- iPad
- Viewable Portrait size: 768×960
- Viewable Landscape size: 1024×704
If you look closely at the numbers, you'll see that on the iPad, the Indigo Touch header that's displayed above the control page is 64pix regardless of screen orientation. However, it appears that the header is decreased to 52px when in landscape mode on the iPhone/iPod touch. This is verified in both iOS 3.x and 4.x.
Page element details will vary based on what's displayed - we'll go into those details a bit later.
The final section is the bottom control area - the Help, Cancel, Browser Preview, and Save and Close buttons are also pretty self-explanatory (the Help button may have gotten you to this page in fact).
Other Editor Features
The Control Page editor now supports Cut/Copy/Paste between control pages as well as drag and drop. You can drag and drop page elements between pages and drop devices on a control page to add them. You can also drag control page elements to the Finder, which will create a clipping file. You can then switch databases, and drag those clipping files back onto a control page and it will import them. The clipping files will initially be titled with the XML text that's being exported, but you can change the name of the clipping file - so if you're sending it to someone else you can give it a more descriptive name. This is a good way to share groups of page elements with others.
The Control Page list in the Home Window will allow you to drag Control Pages out to the Finder. This will create a clipping file that can then be dragged back onto the Control Page list (for instance, in another database) and the whole control page will be recreated. Note, however, that if the target doesn't have the same devices, variables, action groups, and images, you'll need to edit the resulting page elements. The clipping files will initially be titled with the XML text that's being exported, but you can change the name of the clipping file - so if you're sending it to someone else you can give it a more descriptive name. This is a good way to share control pages with others. To import a control page, just drag it from the Finder to the Control Page list.
Page Element Details
As we stated above, each page element represents some kind of object - also called controls. Specifically, there 6 different types of controls.
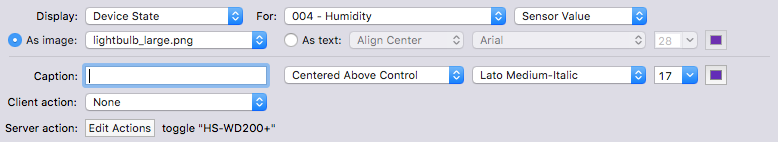
Device State

When you select Device State from the Display: popup, you're shown a list of devices in the For: popup. Once you've selected a device, the next popup will show the list of states for that device.
The next row of options allow you to have the control represented by an image or in text. Images may be used to represent the state of most common devices - we provide quite a few different images. If you'd like to use custom images, check out the wiki article that discusses creating and using custom images.
The next row of options is for the Caption: field - static text that can be used as a label for the control. It can be placed on any side of the control (left, right, above, below) as well as centered on top (good for buttons).
The next two options, Client action: and Server action: allow you to specify what happens when the control is interacted with (via click or tap) and are describe in separate sections below.
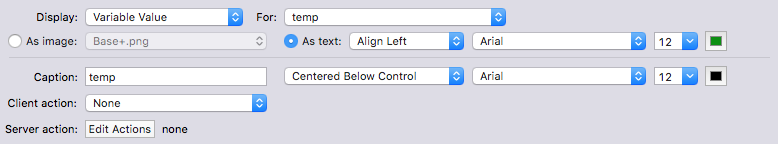
Variable Value

Variable Value controls have the exact same options as device state controls, but rather than use the device state it uses the value of the variable you selected in the For: popup to select the correct image or as the text to display.
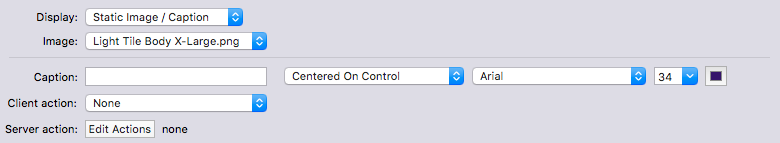
Static Image/Caption

Static Image/Caption controls are simpler than the other controls: they can have an image and/or static text caption.
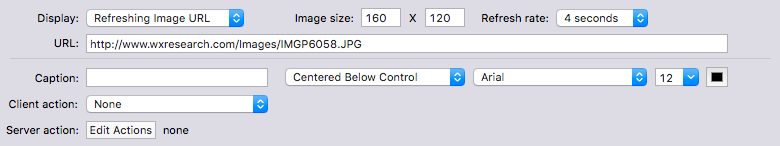
Refreshing Image URL

Refreshing Image URL controls allow you to specify a URL to an image that is refreshed periodically (specified in the Refresh rate: popup). Just specify the image size, URL, and refresh rate.
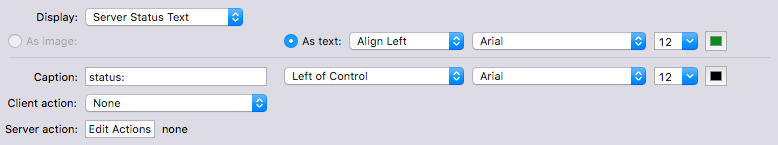
Server Status Text

This control will show the latest status update message from the server as text. You can have only one of these controls on your control page.
Server Status Icon
![]()
This control will show a spinning icon when the server is performing some request for the control page. You can have only one of these controls on your control page.
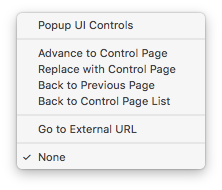
Client Actions

For every page element, you can have one of three client actions performed whenever the page element is clicked/touched:
Popup UI Controls- this will cause the client to pop up a dialog with the controls appropriate for the device or variable selected (it doesn't do anything for other page element types).Advance to Control Page- this will cause the client to display the selected control page. This version will leave bread crumbs so you can come back to the current page using the back button (a new browser window if theOpens new windowcheckbox is checked).Replace with Control Page- this will cause the client to display the selected control page. This version will replace the current page such that the back button won't go back to the current page (no bread crumbs).Back to Previous Page- this will cause the client to go back to the previous page. Useful if you want to create your own navigation.Back to Control Page List- this will cause the client to go back to the list of available control pages. Useful if you want to create your own navigation.Go to External URL- this will cause the client to open the provided URL in a browser window (a new browser window if theOpens new windowcheckbox is checked). In Indigo Touch, it will cause Mobile Safari to open and show the page specified by the URL.
Server Actions
Every page element may also have server actions performed - these are the typical actions described above. Just like Triggers and Schedules, you can specify a single action or multiple actions.
Variables
Variables are used to hold information that can help your home automation logic. You can use variable information to display on control pages, as part of your conditional logic (see Conditions below), or as a trigger for some other action.
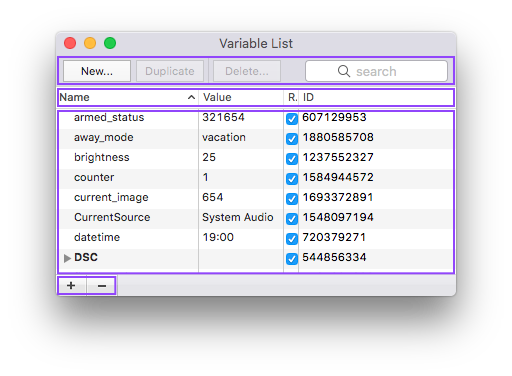
To manage your variables, select Window→Variable List and you'll see the Variable List window:

This window is broken up into 3 sections. The top section lets you create new variables, duplicate existing variables, and delete variables. It also lets you search your variable list (either name or value) by typing some text into the search box.
The middle section is the actual variable table. It actually has two parts: the table header and the table itself. If you right click on the table header, it will allow you to customize what columns show up in the table. To change a variable Name, just double click on the name and type in a new name. Note that variable names can contain only alpha-numeric characters and underscores “_” and must be unique. Variable values may contain pretty much anything and can be changed by double-clicking on them.
The Remote Display column indicates whether a variable will be shown in the built-in variable list in remote clients. The ID column shows the unique identifier for the variable - you'll need this if you're planning on writing Python scripts.
If you right-click a variable, you can toggle the Remote Display attribute or copy the variable id to the clipboard (for easy pasting into scripts). You can also select the Show Dependencies option to open a window that shows all other objects that are dependent on that variable. See Deletion Dependencies for more information.
The bottom section are the folder control buttons. Clicking on the plus (+) will add a new folder, and clicking on the minus (-) will delete the selected folder. If the folder isn't empty when you try to delete it, a sheet will come down prompting you to decide if you want to delete all the enclosed variables or if you want to move them out of the folder first. If you right click on a folder in the list, you can toggle whether the folder shows up in remote clients and you can copy the unique folder id to the clipboard for use in scripts.
Conditions
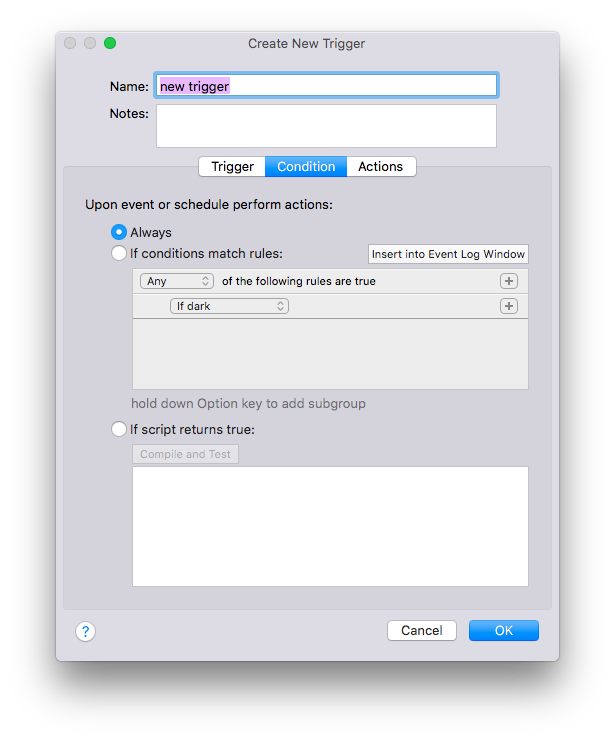
On the Trigger and Schedule dialog, there's a tab named Condition. If you select this tab, you'll see something like this:

Conditions allow you to specify extra logic that's evaluated at execution time to determine if the actions associated with the trigger or schedule should be executed. Most conditions will be set to Always - in other words, there are no additional conditions associated with the trigger or schedule. However, there are many situations where you need to factor in other information at execution time that can help determine if the actions should be performed.
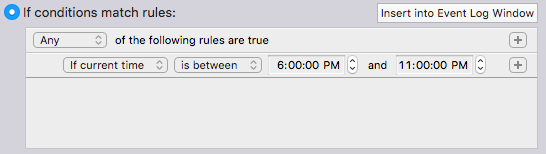
A simple example might be a motion sensor triggering a light - you might want motion detected by the motion sensor to turn on a light, but only between the hours of 6pm and 11pm. You can currently do that by creating a schedule that enables a trigger at 6pm and another one that disables the trigger at 11pm. But that's 3 moving parts (two schedules and the trigger). Using a condition, you can reduce that to just a single trigger and the following condition:

This condition says that if the current time is greater than 6pm and less than 11:00pm then the actions will be executed.
Another example that can't be accomplished easily without writing a script is having multiple conditions. For instance, let's say you have a sprinkler schedule that runs periodically. However, there are several conditions in which you don't want the sprinkler to run:
- if you've left your windows open
- if it's too cold outside
- if it has rained more than 3/4 of an inch in the last 24 hours.
Let's assume that you have a script running that populates Indigo variables with data from a weather station: “rain_total” holds the rain total for the last 24 hours, and “outside_temp” holds the temperature in fahrenheit. Further, let's say you have a variable, “windows_open”, that's either true or false indicating whether the windows in your house are open or not.
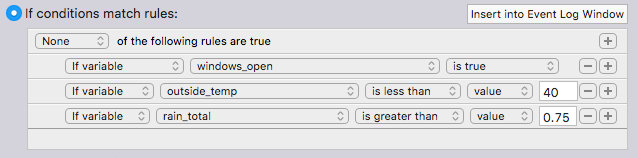
Given all of these conditions, here's how the condition editor would look:

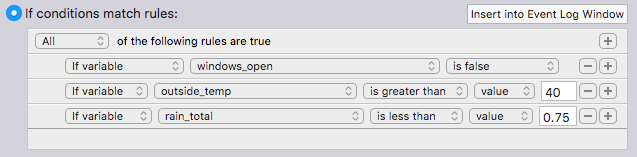
This is a negative condition - if None of the rules are true then the actions will execute. It could also be written as an All rule if you switched the tests around:

This version says that if All the conditions are true (windows aren't open, temperature is greater than 40, and rain total is less than 3/4 of an inch) the actions will execute.
Note for variable comparisons: is true will evaluate true if the value is one of these: “true”, “on”, “yes”, and “1” and will evaluate false if it's anything else. is false will evaluate true if the value is one of these: “false”, “off”, “no”, and “0” and will evaluate false if it's anything else.
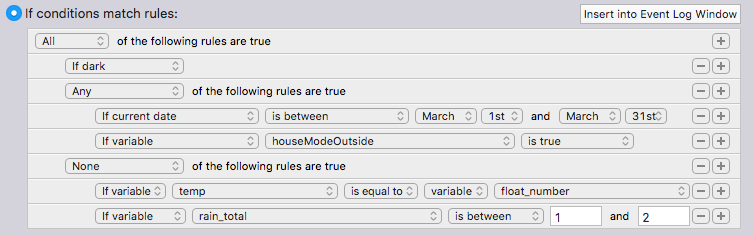
To add a rule, click the plus (+) button next to a rule to add a rule directly below it. Click the minus (-) button to remove a rule. To create a sub-rule group, hold down the option key on your keyboard and the plus button becomes an ellipsis (…) button. Clicking on this will create a sub-rule group (Any, All, None). For instance, here's an arbitrarily complex (but nonsensical) rule with several sub-groups:

To reorder rules, simply drag them around. As you can see, the condition rule editor is extremely powerful - you can create complex multiple conditional logic without resorting to a script. And it's available to Lite users as well (whereas script conditions aren't). The Insert into Event Log Window button will put a textual representation of your rule into the event log for handy copy/paste into a forum post - this will help others see what your logic is to assist in debugging:
"All" "of the following rules are true"
"If dark"
"Any" "of the following rules are true"
"If current date" "is between" 8/1 "and" 8/31
"If variable" houseMode "is equal to" "value" "away"
"None" "of the following rules are true"
"If variable" test1 "is equal to" "variable" test2
"If variable" test3 "is between" "5" "and" "10"
If, however, you still can't express your conditional logic using the rule editor, you can still select the If script returns true: radio button and write a Python script that returns True or False.
Z-Wave® is a registered trademark of Sigma Designs, Inc. Indigo's support of Z-Wave hardware is neither endorsed nor certified by Sigma Designs.